CSS Vertical Align – How to Center a Div, Text, or an Image

By A Mystery Man Writer
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

How to Align content vertically inside a div in Bootstrap 5

Flexbox

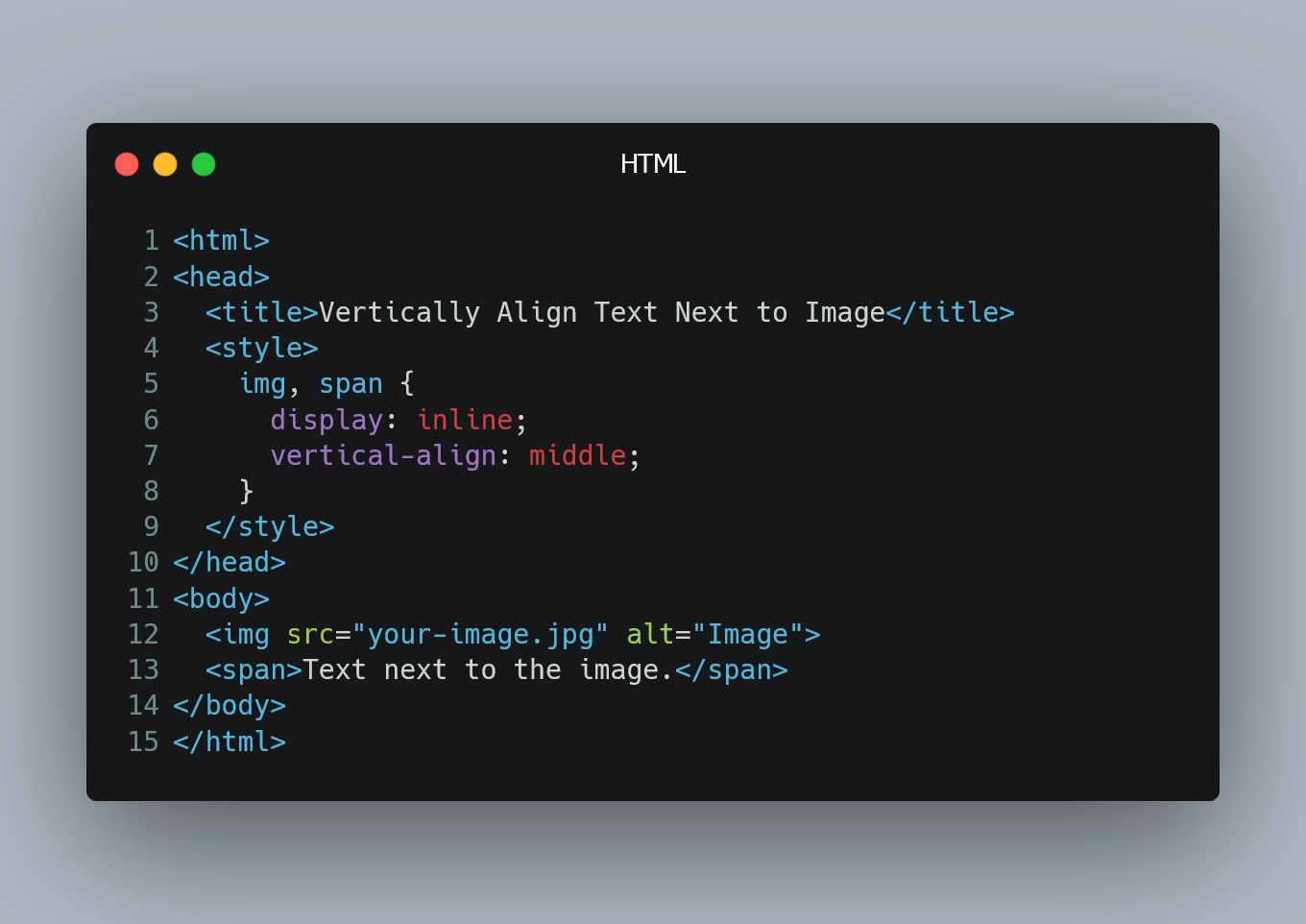
Vertically Align Text Next to an Image - Tiloid

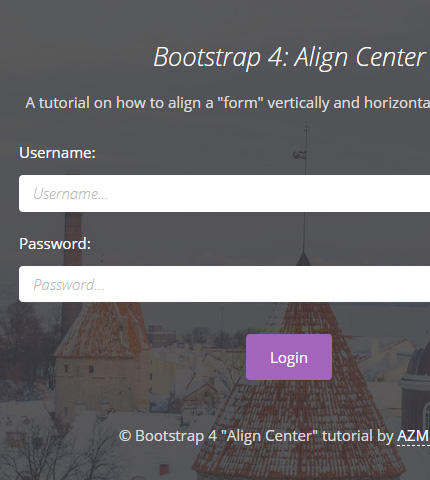
Bootstrap 4: Align a Div or Form Vertically and Horizontally

vertical-align CSS-Tricks - CSS-Tricks

Abdulkadir GÜVEN (@akadirguven) / X

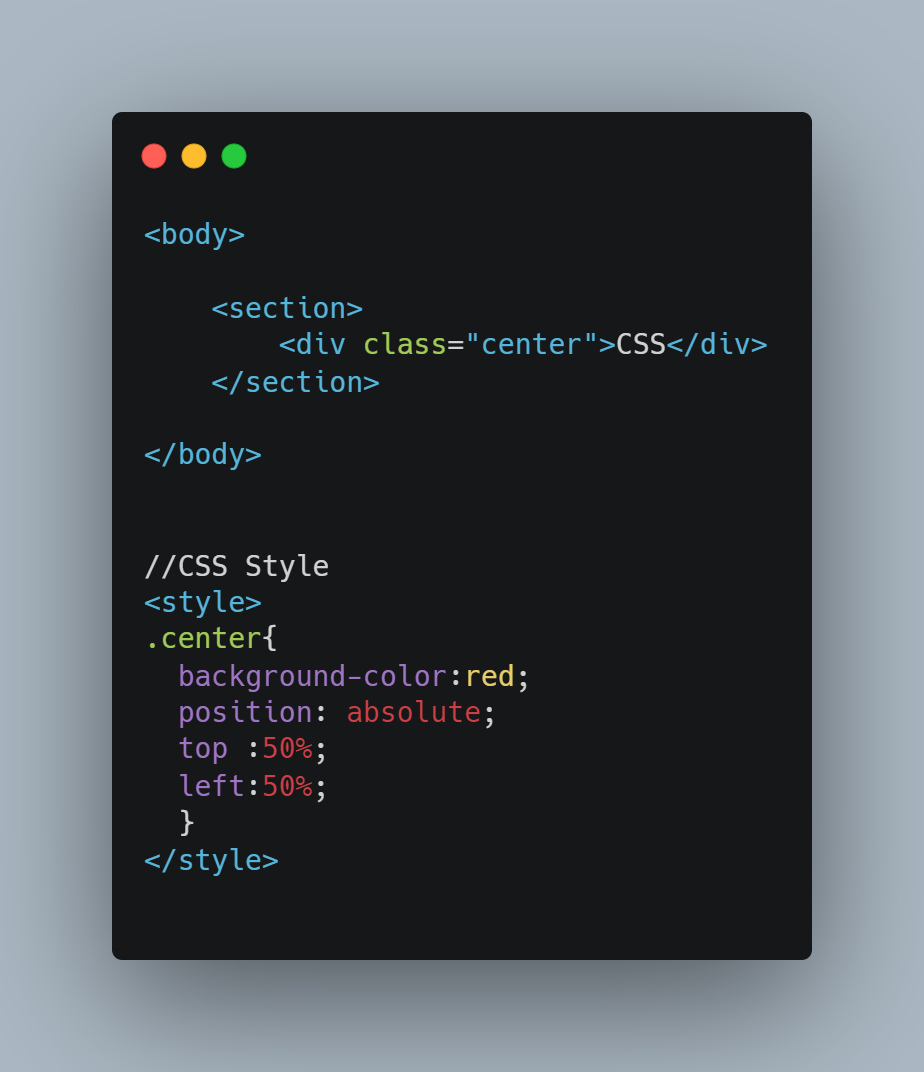
3 Ways to Center a Div with CSS. A Guide to Centering a Div both…, by Aziz Booker

CSS Center Div How to Use Center Div tag with Examples?

Torin Zhou (@TorinZhou) / X

Center an element - CSS: Cascading Style Sheets

Abdulkadir GÜVEN (@akadirguven) / X

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)

Torin Zhou on X: Thank you @ksound22 for writing this helpful

How to Center Items Horizontally and Vertically using Bootstrap 5 – Django Andy
- Sweaty Betty Super Sculpt Soft High Waisted 7/8 Yoga Leggings, Pink Coral Print, XXS
- When is Spring 2019 - Calendar Date

- Cotton On Women's Staple Rib Scoop Neck Tank

- One Strapless Bra, Plus Size Strapless Invisible Push Up Bra

- White Bridal Flip Flops, Jeweled Flip Flops, Sandals for Woman, Wedding Sandals, Beach Wedding Sandals, Beach Sandals, Rhinestone Sandals - Hong Kong