Introduction to the CSS basic box model - CSS: Cascading Style Sheets

By A Mystery Man Writer
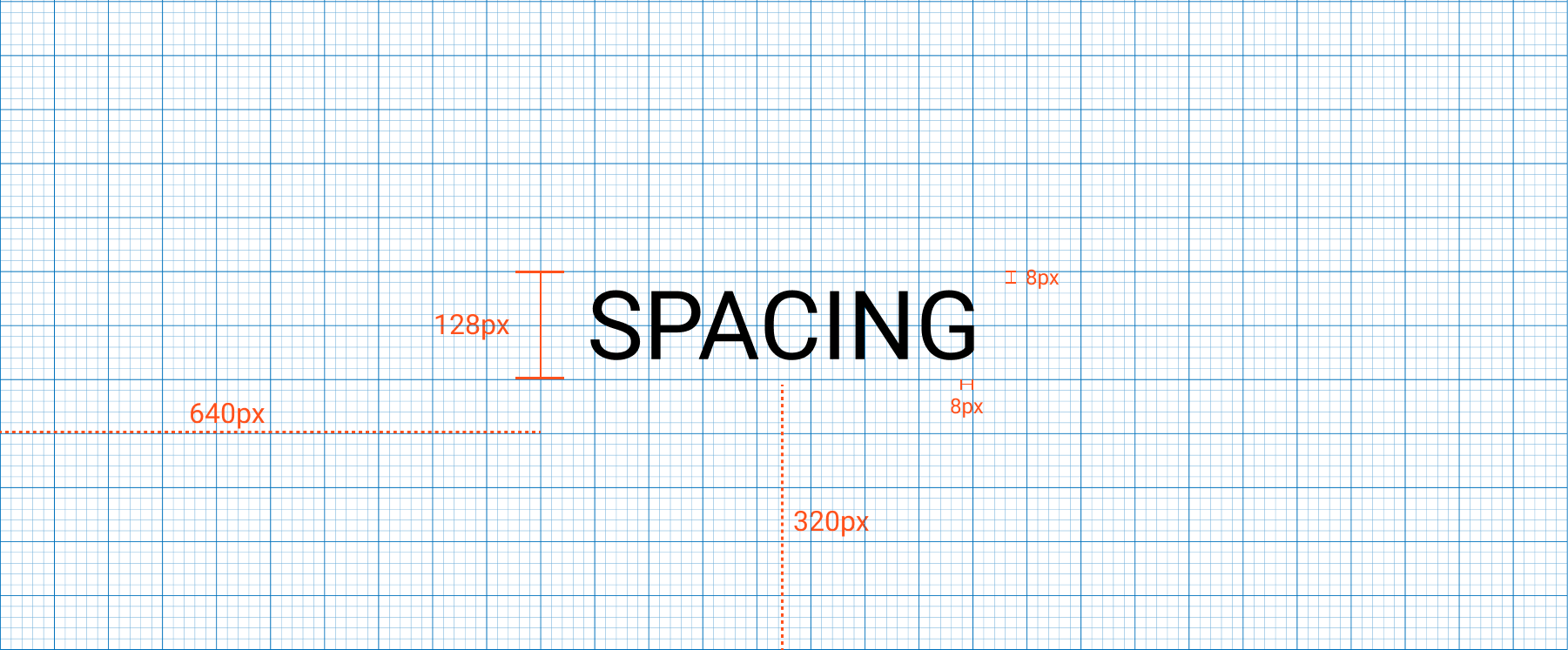
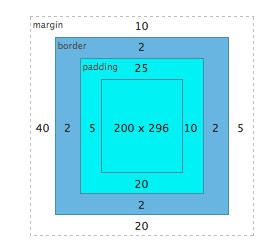
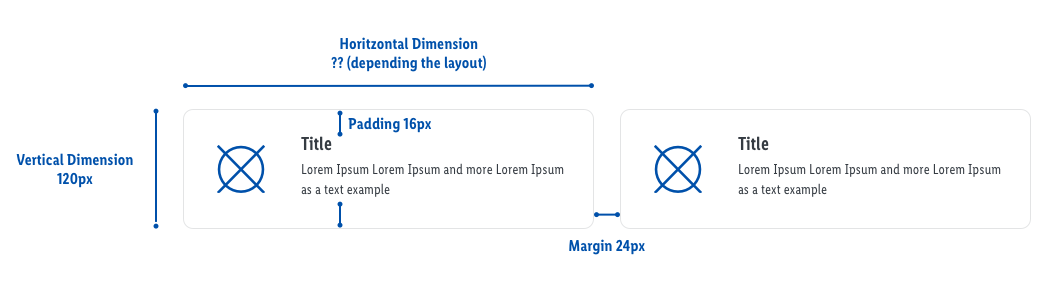
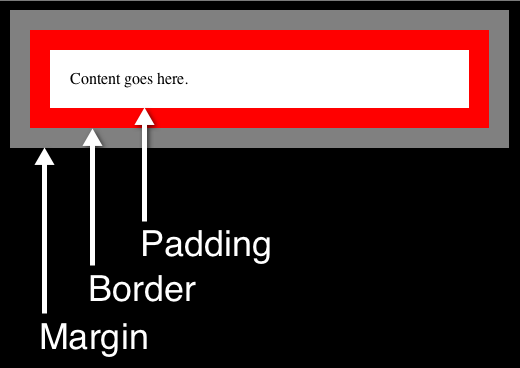
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.

Learn CSS Tutorial for beginners in Hindi 23 CSS Box Model Margin Border Padding Content - Mind Luster

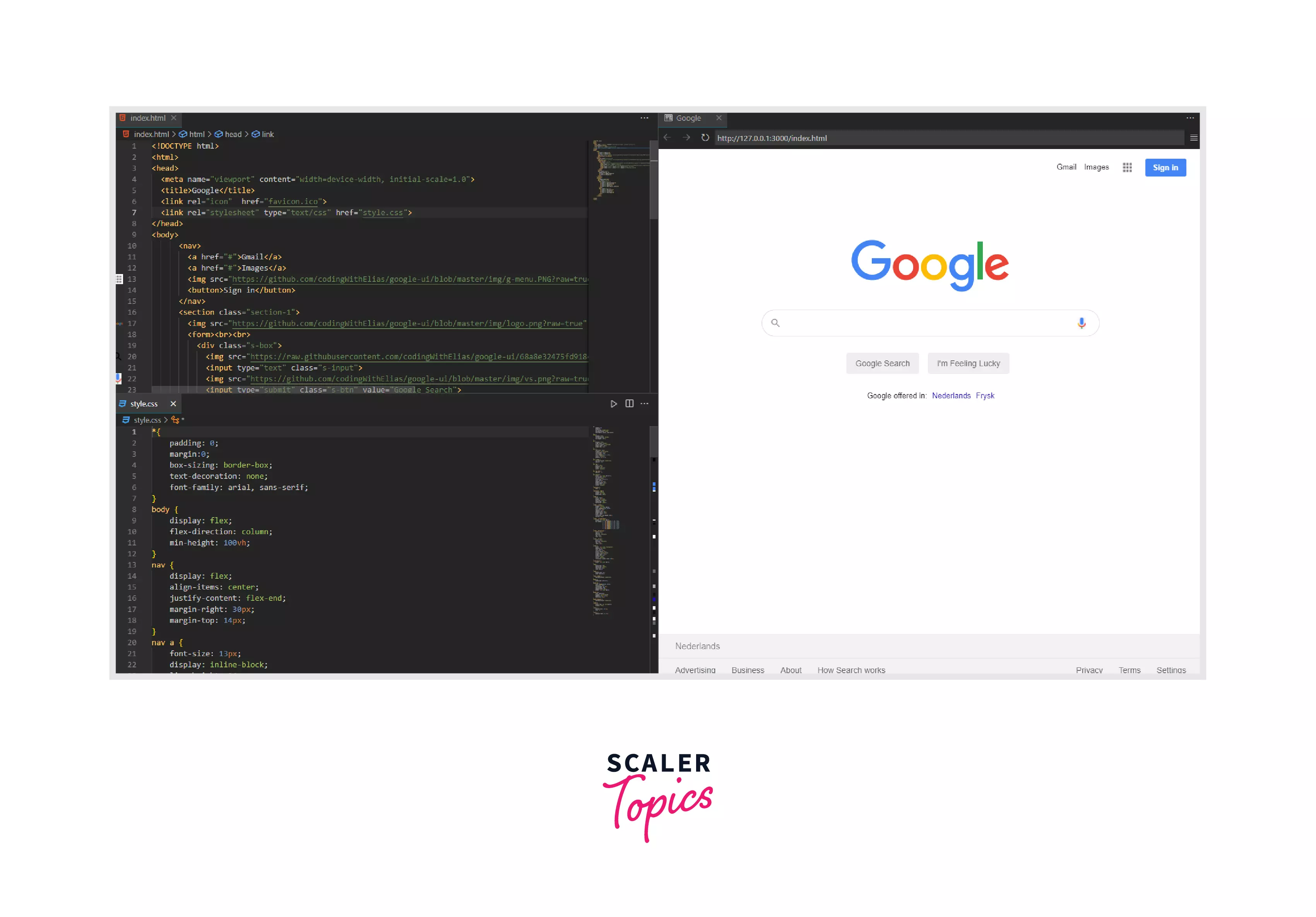
What is CSS? CSS Basics - Scaler Topics

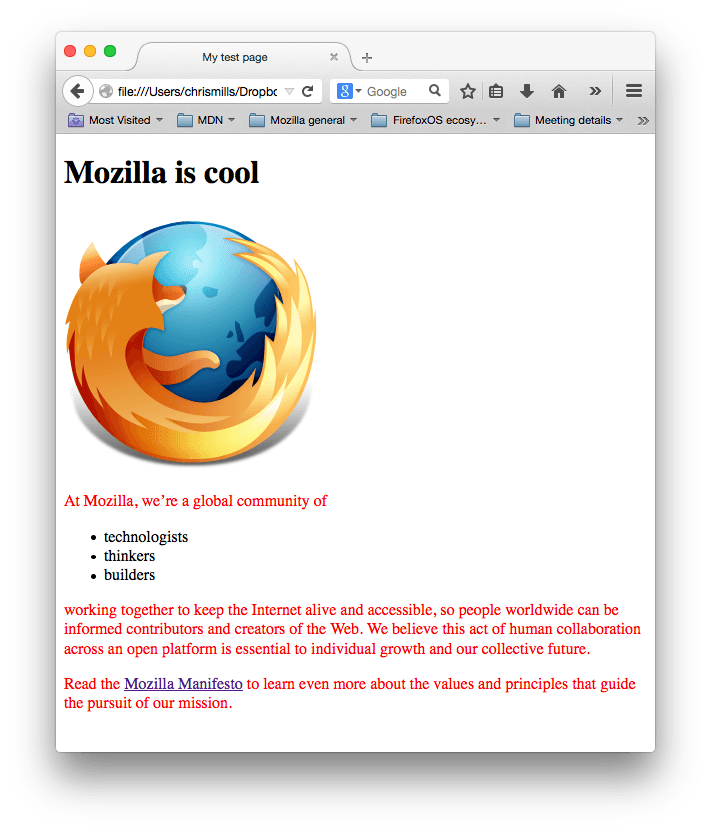
CSS basics - Learn web development

Introduction to Cascading Style Sheets (CSS) - ExpertPHP

CSS Basic (cascading style sheets) - ppt video online download

CSS Basics: The Box Model, Margin, and Padding - CodeProject

CSS Introduction - GeeksforGeeks

Css Layout, PDF, Cascading Style Sheets

16. Box Model - CSS3 Quick Syntax Reference: A Pocket Guide to the Cascading Style Sheets Language [Book]

Cascading Style Sheets - CSS - Tutorial

How to center those inputs? - HTML-CSS - The freeCodeCamp Forum
- Reis Massaging Zero Gravity Adjustable Bed with Wireless Remote Mattress Included

- ropa mujer faldas cortas faldas aesthetic ropa gotica mujer y2k

- Kit L'homme Prada (Perfume 50ml + Desodorante + Pós Barba) - AZPerfumes

- Daniel Tiger's Neighborhood Ultra Jumbo Plush - Macy's
- RQYYD Clearance Women Casual Plus Size Shorts Solid Elastic Waist