Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

By A Mystery Man Writer
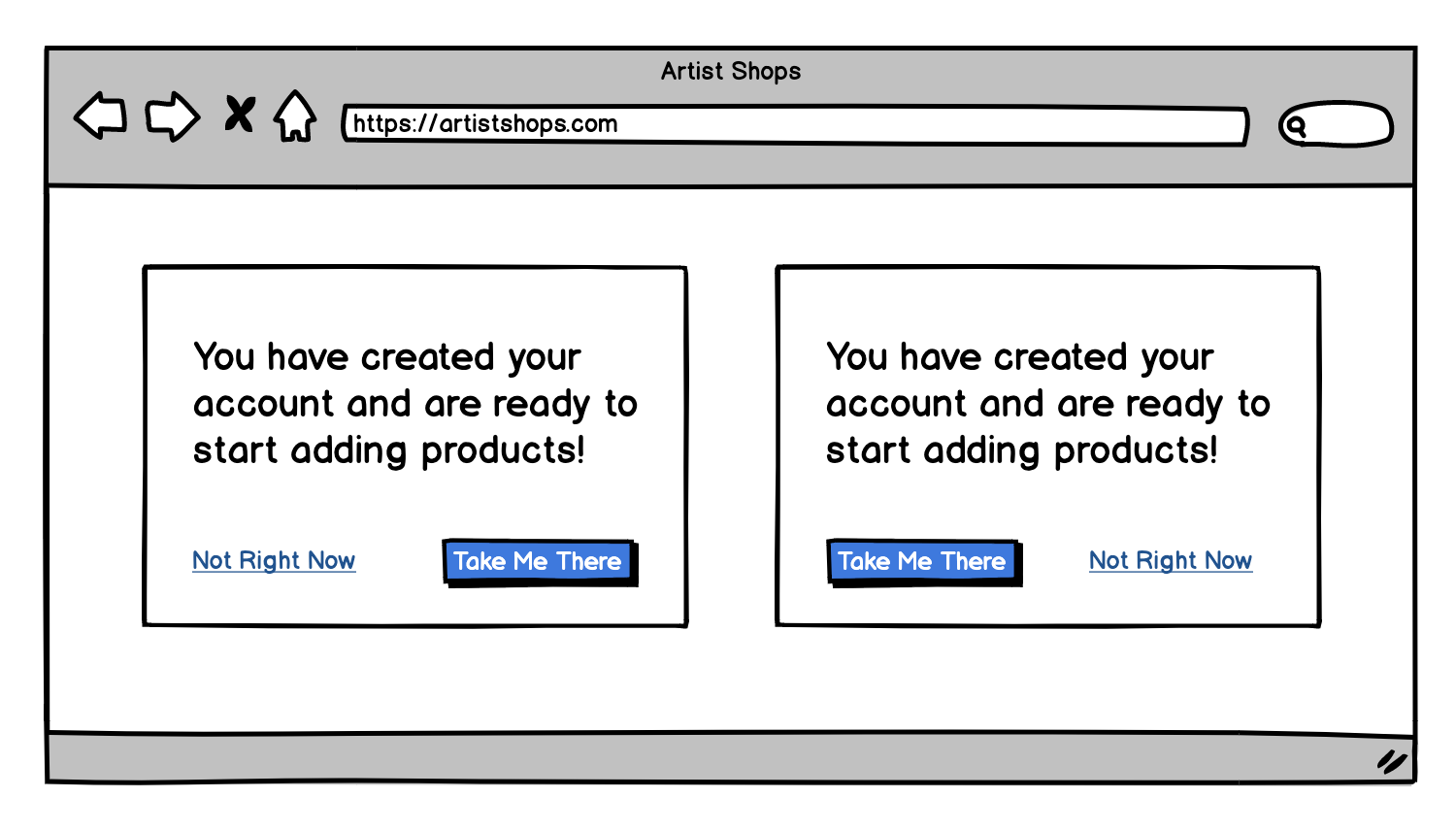
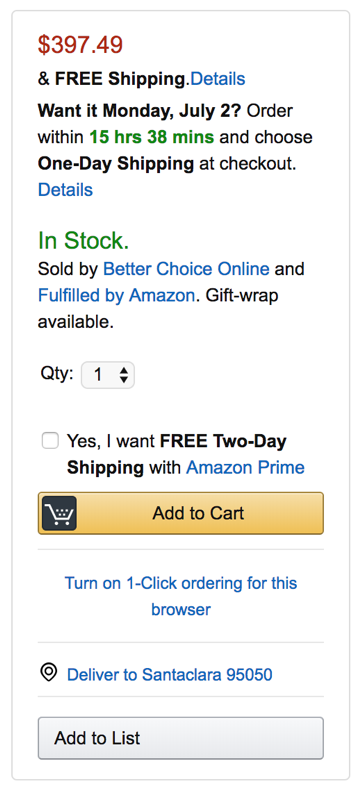
Buttons are designed for users to take action on a page or a screen. Follow these 13 tips about styles, placement, and wording to create better user interfaces.

Wireframing Key Screens to Kickstart the Design Process, Wireframing Academy

Floating Action Button (FAB)

5 beautiful button designs to copy/paste into your next project in 2023

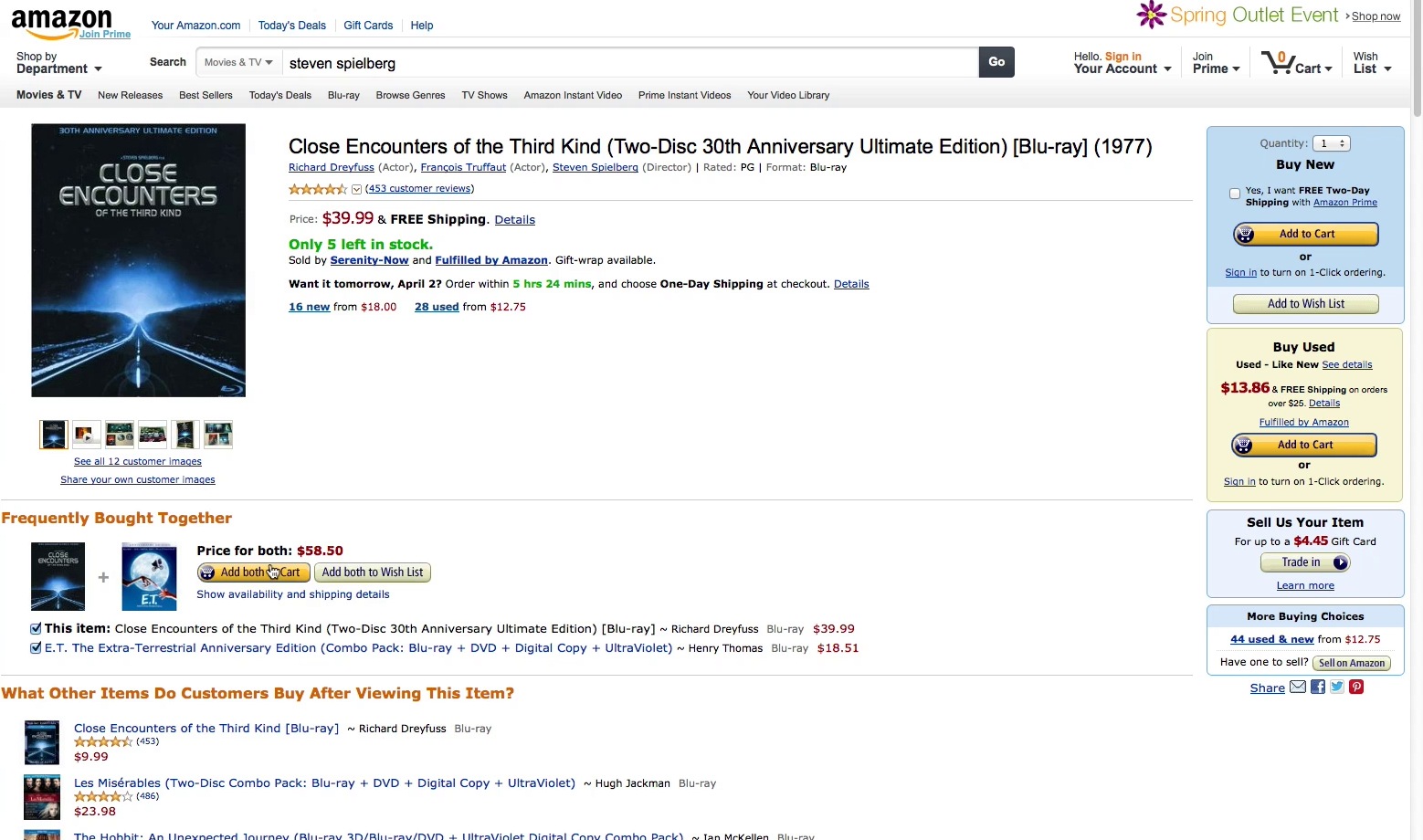
Buttons UI design – A complete guide to UX, styles, and usability

When to Use Buttons and Links, Wireframing Academy

Effective toggle button design [Research Overview + Guidelines

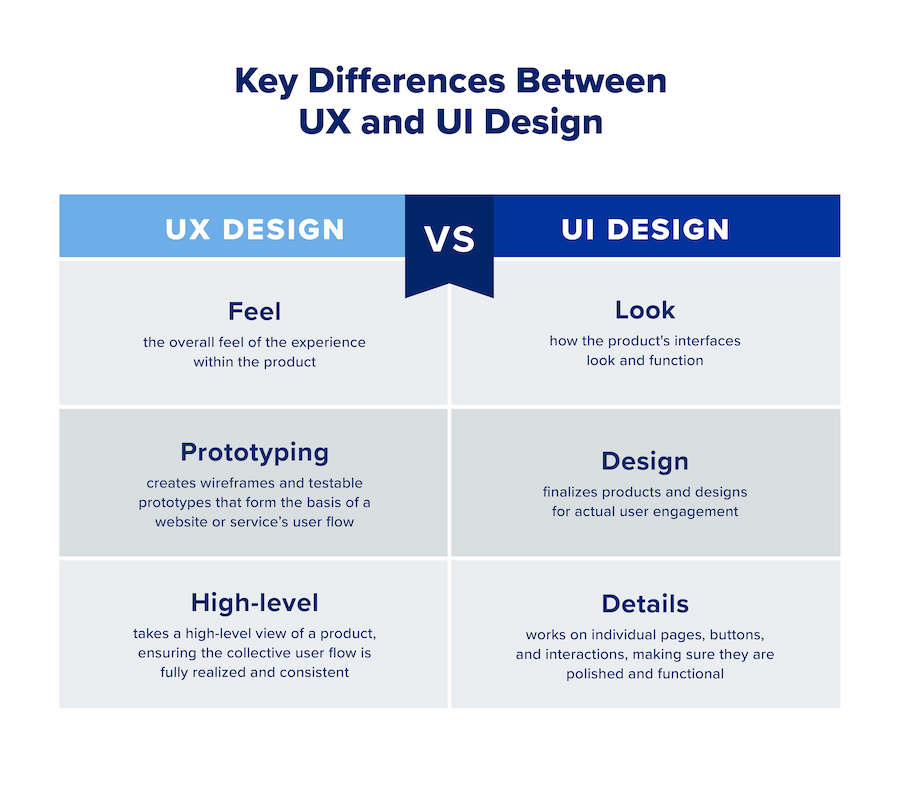
What is UX Design? Differences Between UX and UI Design

Button Design: Best Practices for Optimal UI Buttons – Baymard Institute

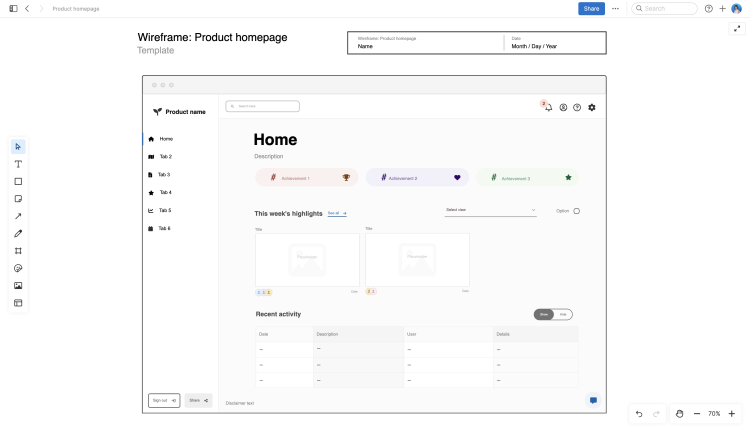
Product homepage wireframe Template - Create a Product homepage wireframe

UX/UI Design: A Guide for Designers and Developers

Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

UX Design: A Complete Guide on What It Is

When to Use Buttons and Links, Wireframing Academy

UI Design Patterns You Need to Know for Modern Interfaces
- Couple sitting outdoors near a lake in a romantic mood – Jacob Lund Photography Store- premium stock photo

- BDG Urban Outfitters Mid Rise Flare Jeans | Dillard's

- Drawstring Detail Cup Bra Red

- BRATZ, Toys, Bratz Big Babyz The Movie Karaoke Lil Singers Yasmin

- 46D Bras Buy Size 46D Bras at Betty and Belle Lingerie


:max_bytes(150000):strip_icc()/ipadtouchid-5713da4a5f9b588cc20dadf2.jpg)


