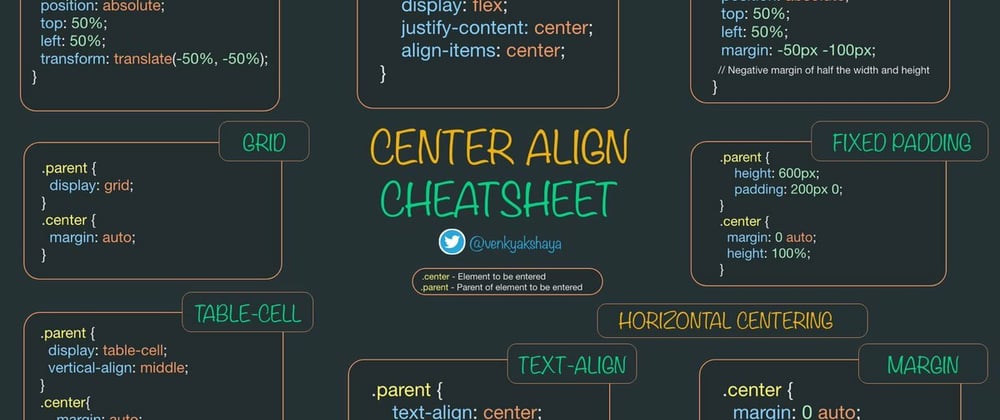
Create Complex Designs Easily Using Align Content CSS - Blogs

By A Mystery Man Writer
Explore how this property interacts with other alignment properties, creates various layouts, and controls the spacing between grid items.

The Complete CSS Flexbox Resources » CSS Author

Align Rows & Cols // A Bootstrap 5 Responsive Flex Guide // Part 4

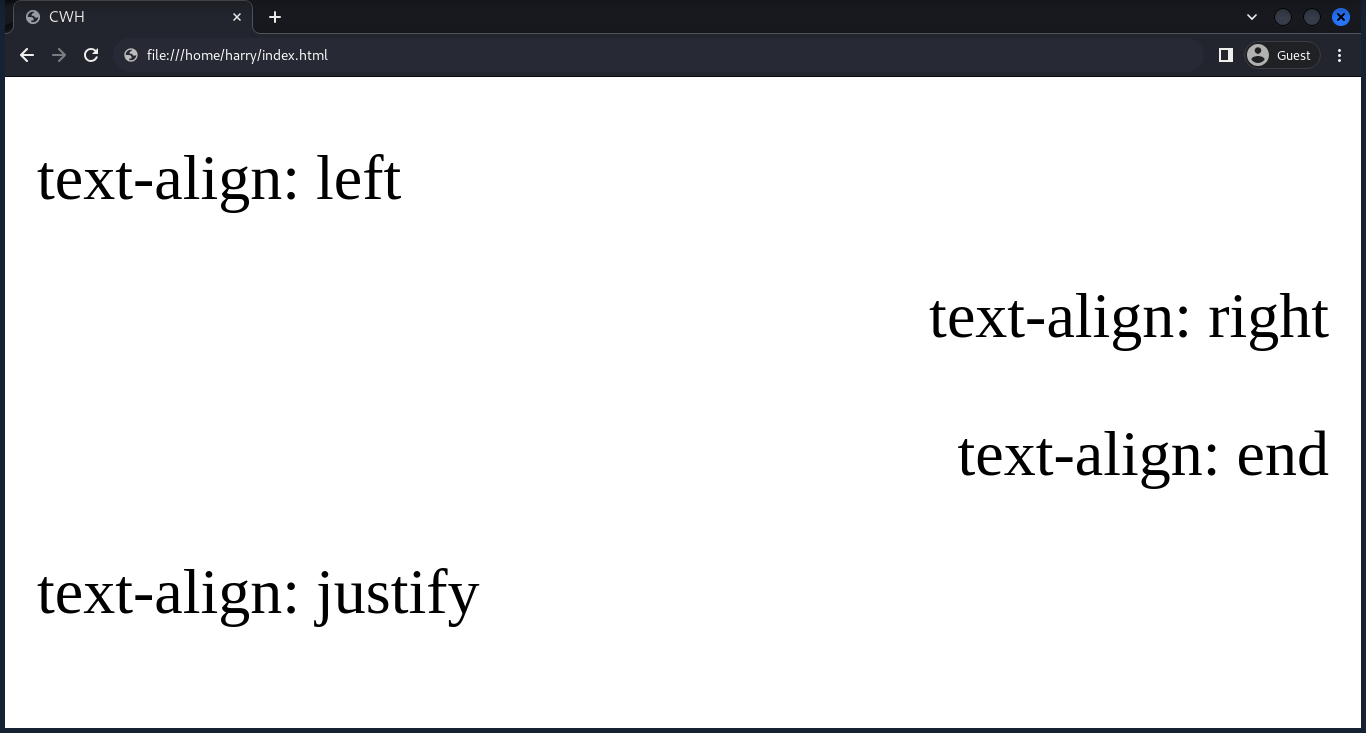
Align items and justify content - Create Web Page Layouts With CSS

Must-Know: CSS Flexbox Responsive Multi-Column Layout Explained

Create Complex Designs Easily Using Align Content CSS - Blogs

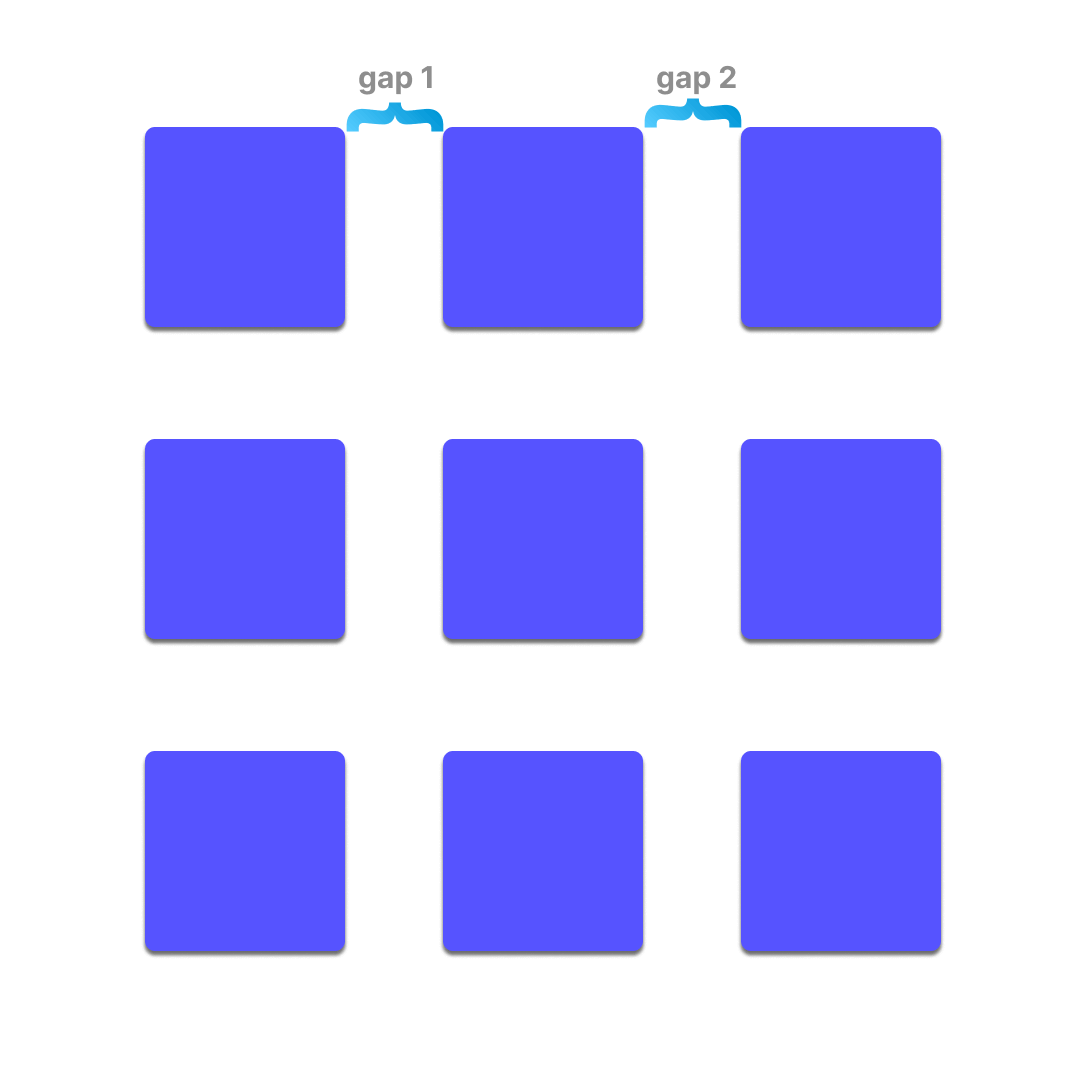
CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

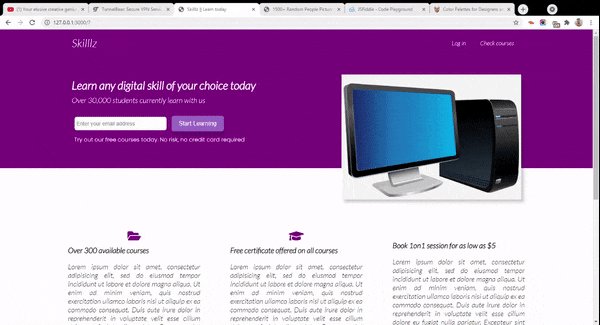
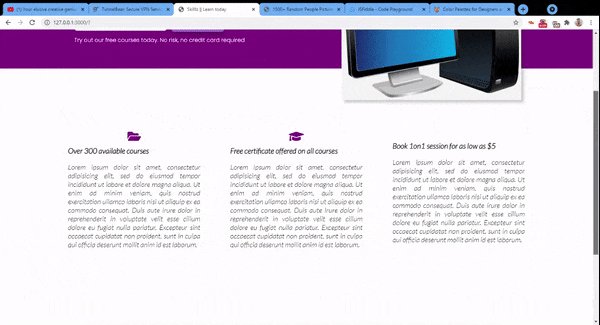
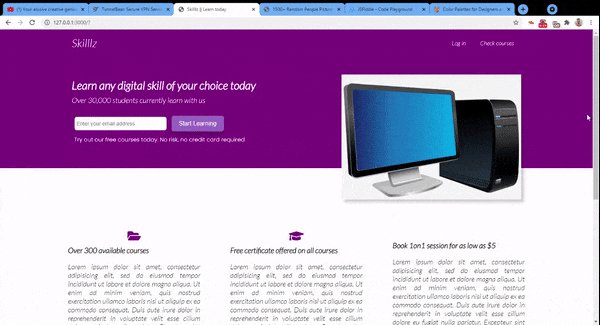
CSS Flexbox and Grid Tutorial – How to Build a Responsive Landing

15 ways to implement vertical alignment with CSS - LogRocket Blog

Let's Code A Responsive Blog From Scratch!

Conditional CSS for Email: What Developers Need to Know