How to auto-resize an image to fit a div container using CSS

By A Mystery Man Writer
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
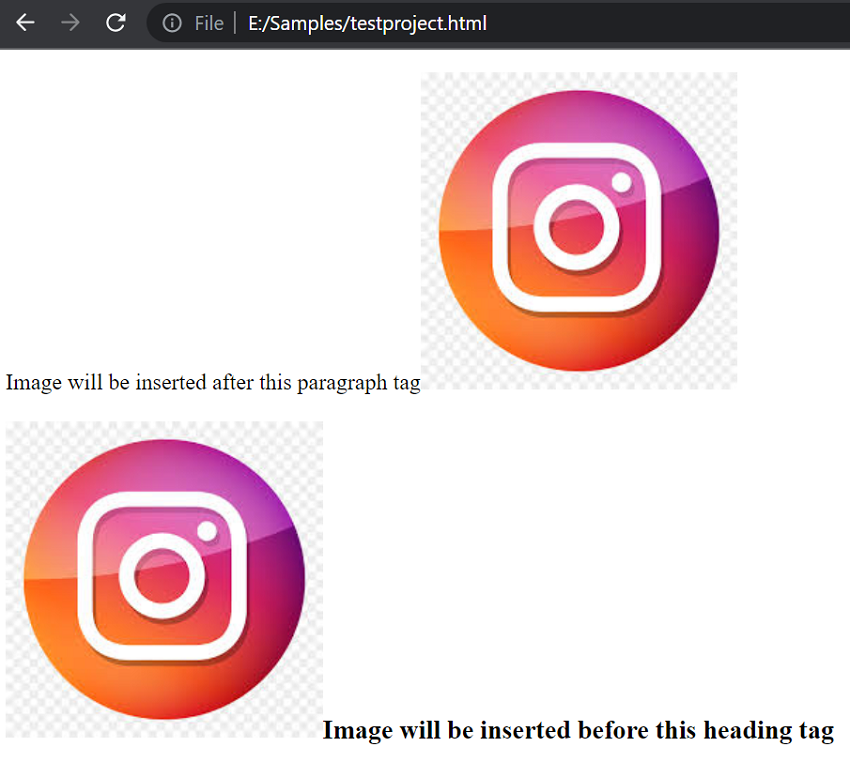
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

javascript - Proportionally resize image based on parent div size - Stack Overflow

How to Auto-Resize the Image to fit an HTML Container

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

How to Auto Resize an Image To Fit Inside a Div While Maintaining Size Ratio

Can I use a ::before or ::after pseudo-element on an input field?

How to fit the image into modal popup using Bootstrap? - GeeksforGeeks

CSS resizing the

How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
How to resize list style image in CSS ? - GeeksforGeeks

How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks

How do I auto-resize an image to fit a div container?

Understanding the CSS auto-resizing textarea trick

CSS fit-content() Property - GeeksforGeeks




:max_bytes(150000):strip_icc()/001_how-to-fit-a-whole-picture-on-instagram-5496837-51a70df7d7fb4fddadc018999b6f4812-580f8791026a43a0a235a7b2ab322b7c.jpg)