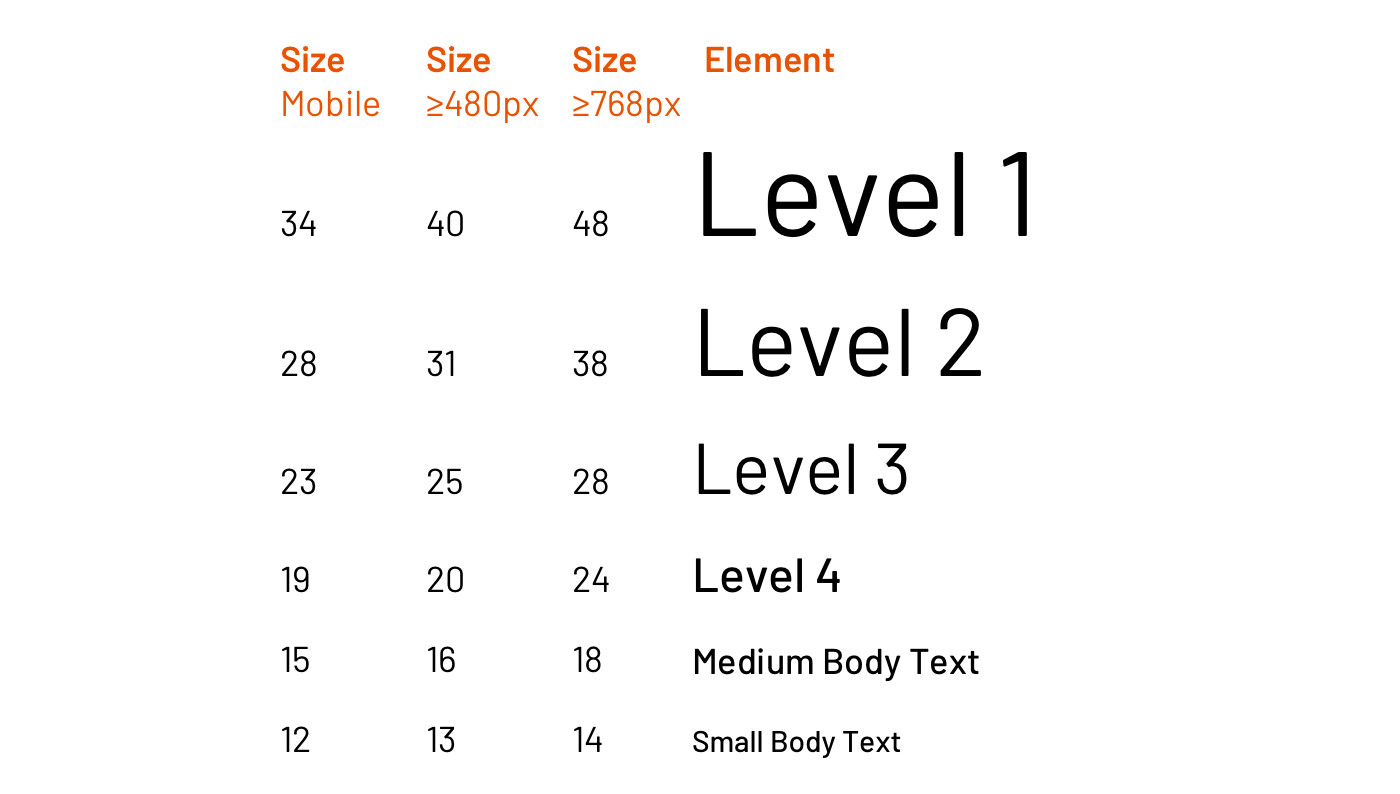
style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for

By A Mystery Man Writer
I find using specific H1 - H6 is confining since different pages may need a different size H1 and so on. Also instead of making 2 sets for desktop and mobile this would work as one file. Does anyone

Typography in Design Systems. Choose Fonts, Set a Hierarchy, and

US Catalog 2022/23 by Portwest Ltd - Issuu

Leveraging Sanity's New Preview-Kit for Real-Time Previews with

Building a responsive navbar in Tailwind CSS - LogRocket Blog

Guide to Django E-Commerce (Wagtail CMS Shop Tutorial)

Tailwind CSS Max-Width - GeeksforGeeks

English Catalogue 2019 by Portwest Ltd - Issuu

FX 3 Disc - Trek Bikes (CA)

Theme Configuration - Tailwind CSS

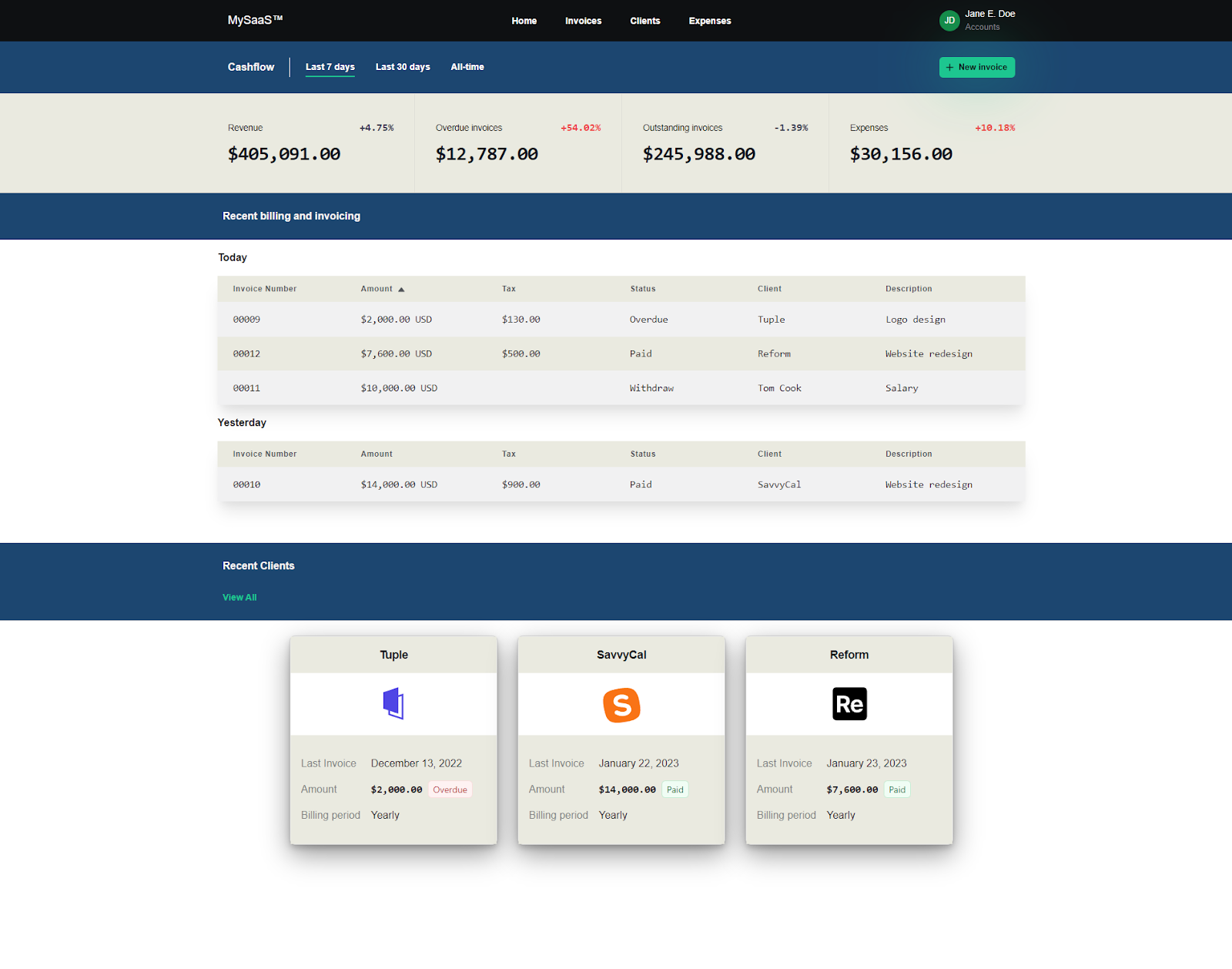
How to Theme Your SAAS App with Design Tokens

Typography in Design Systems. Choose Fonts, Set a Hierarchy, and

Avada Size Chart & Size Guide - Shopify Size Chart / Size Guide

Create an Editorial Style Guide for More Consistent Content (Template)

Create an Editorial Style Guide for More Consistent Content (Template)

Creating a React component library using with Storybook
- Fashion Comfortz Net Lace Bra and Panty Set Womens Girls Ladies Undergarments Bra Panty Set for Women with Sexy Panty Bra Set for Women Bridal Bra Panty Set Womens

- Children's mini Ogden Cami - True Bias - Available on The Fold Line

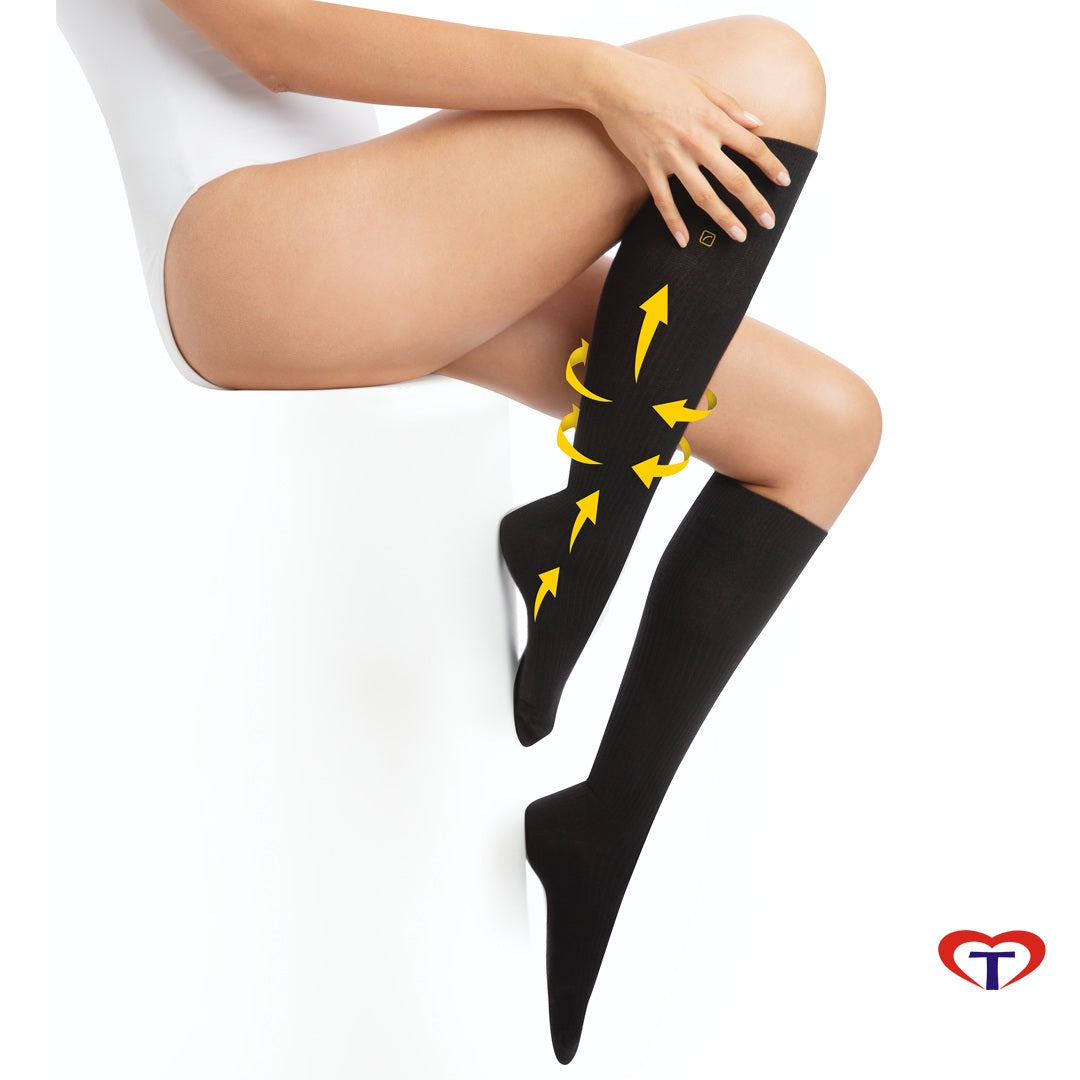
- Ersazi Bodystocking 2Pc Fashion Women Pantyhose Solid Leggings Super Elastic Slim Casual Legging Black One Size

- Calvin Klein CK men dark grey cotton stretch bikini brief underwear size S

- Buy Imported Women' Stylish Sponge Padded Bra (Black, 34) at