Friday, Sept 20 2024
Responsive Padding, Margin & Gutters With CSS Calc

By A Mystery Man Writer
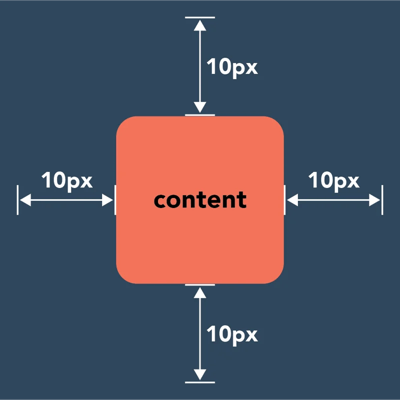
Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.

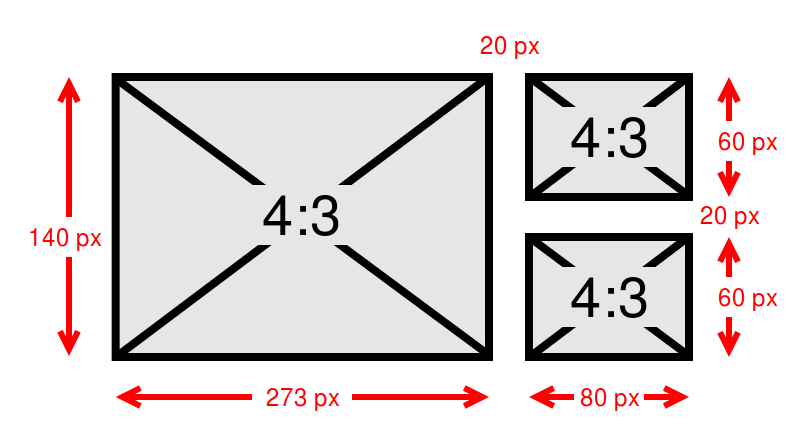
CSS { In Real Life } Aspect Ratio Cells with CSS Grid Layout

Hardcore CSS calc( ). Using maths and CSS calc( ) to…, by James Nash

Right Sidebar Responsive 2-Column Layout (CSS Grid, Flexbox)

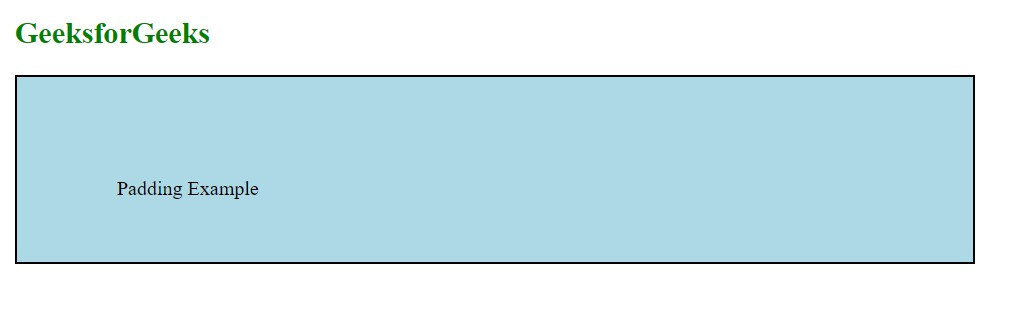
A Guide to Understanding and Applying CSS Length Units in Divi

CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine

Cascading Style Sheets

Responsive Font Size (Optimal Text at Every Breakpoint)
Should you use the Box model with the new Grid layout in CSS or will that cause issues? - Quora

How to add CSS to HTML (Link, Embed, Import & Inline styles)
Related searches
©2016-2024, sincikhaber.net, Inc. or its affiliates