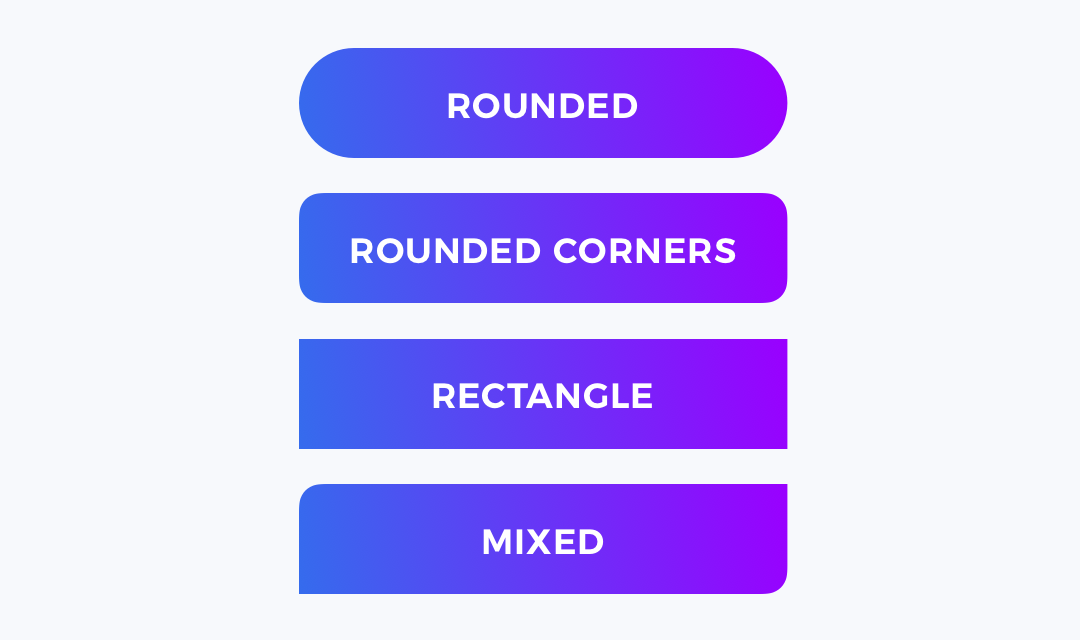
Why Your Buttons Should Have a Max Border-Radius

By A Mystery Man Writer
Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

Styling The Good Ol' Button Element

Goodbye SASS 👋, welcome back native CSS, by Karsten Biedermann, Mar, 2024

Understanding Clip Path in CSS
Border Radius - Tailwind CSS

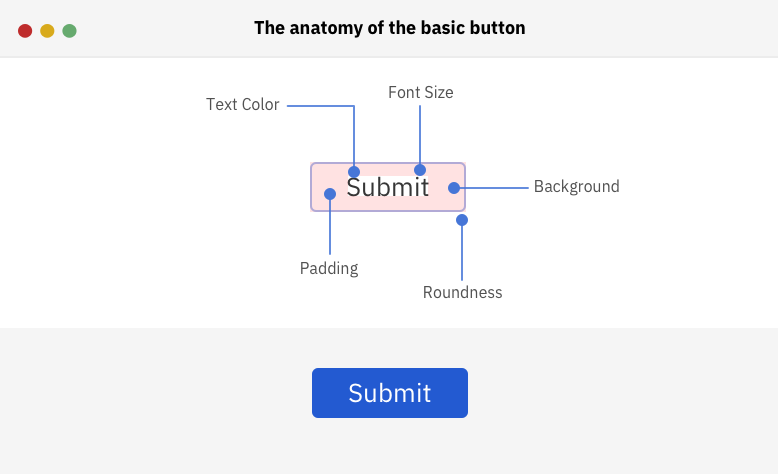
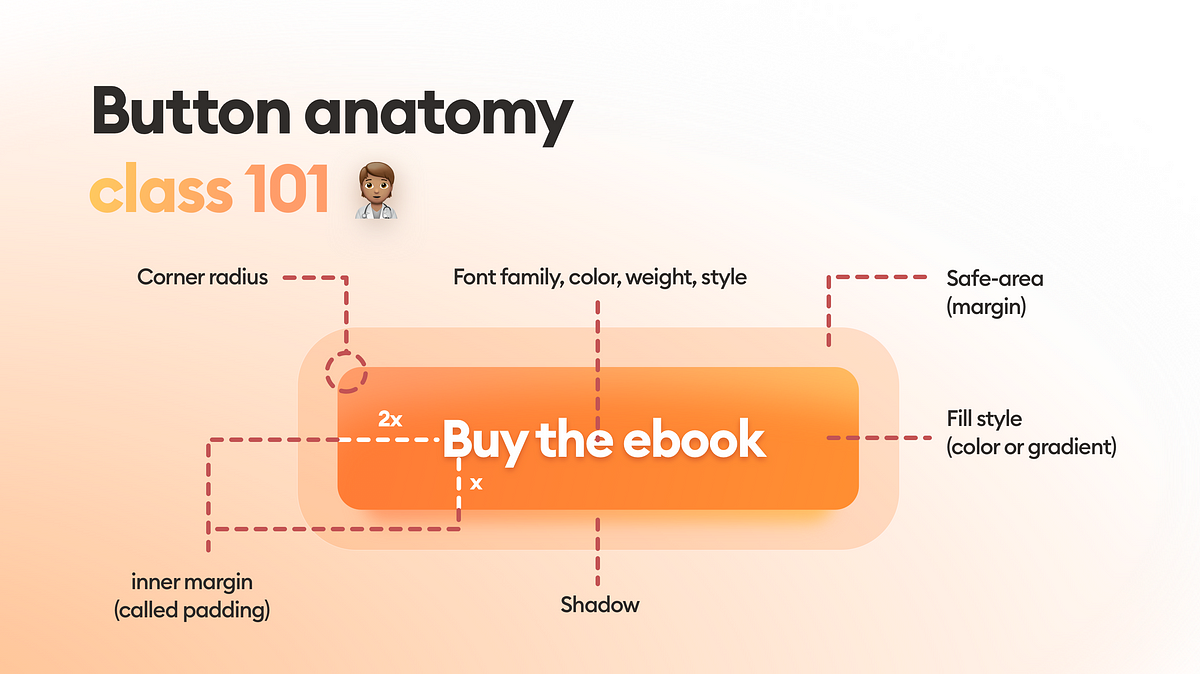
Design better buttons. Everything you need to know to have…, by Michal Malewicz

A Complete Guide for Creating Fluid Button Designs in Divi

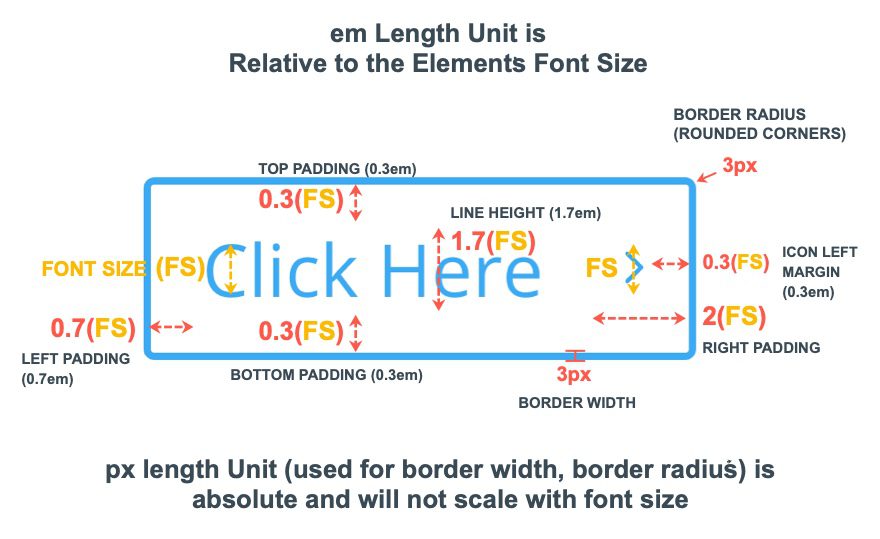
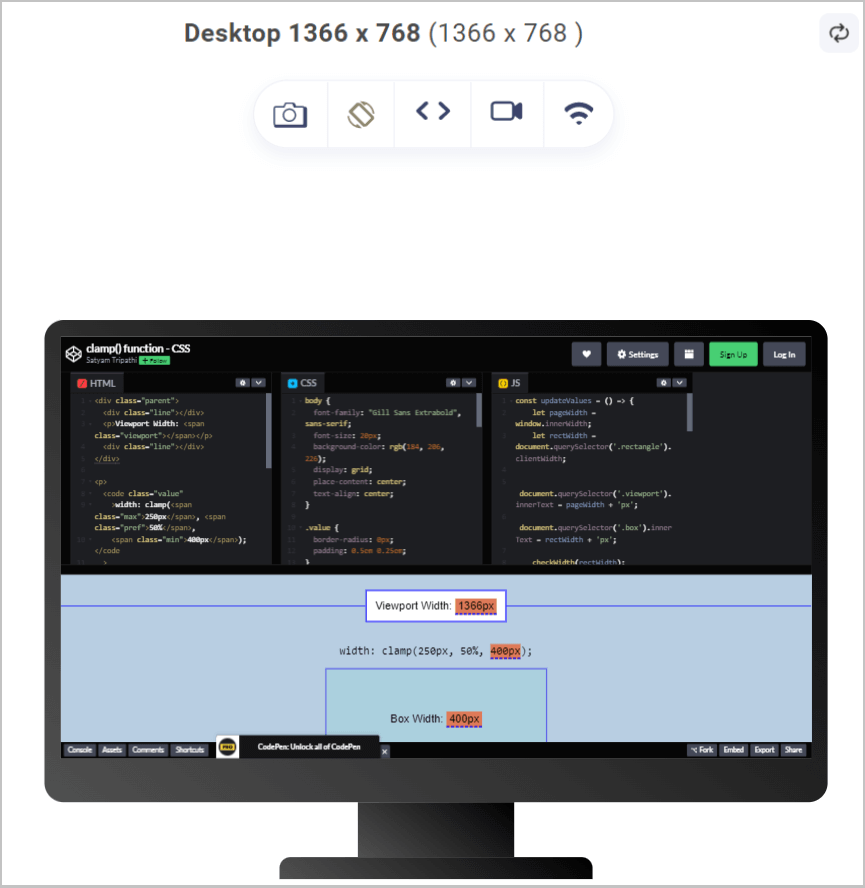
Demystifying CSS Min(), Max(), and Clamp() Functions

Expanded Use of `box-shadow` and `border-radius`

Round Buttons

The Rounded User Experience. Ever wondered what the fuss is with the…, by Sandhya Subramaniyan
Adjust corner radius and smoothing – Figma Learn - Help Center
- Women Sexy Front Button Shaping Cup Adjustable

- Pntutb Clearance Lace Front Button Shaping Cup Shoulder Strap Underwire Bra Plus Size Extra-Elastic Wirefree

- 6 Steps to Create Delightful Buttons, by Thalion

- Button shadows, simple shape shadow, clear buttons badges and miscellaneous shapes material shadows isolate…

- Button banner bar shape design elements in 6 color





