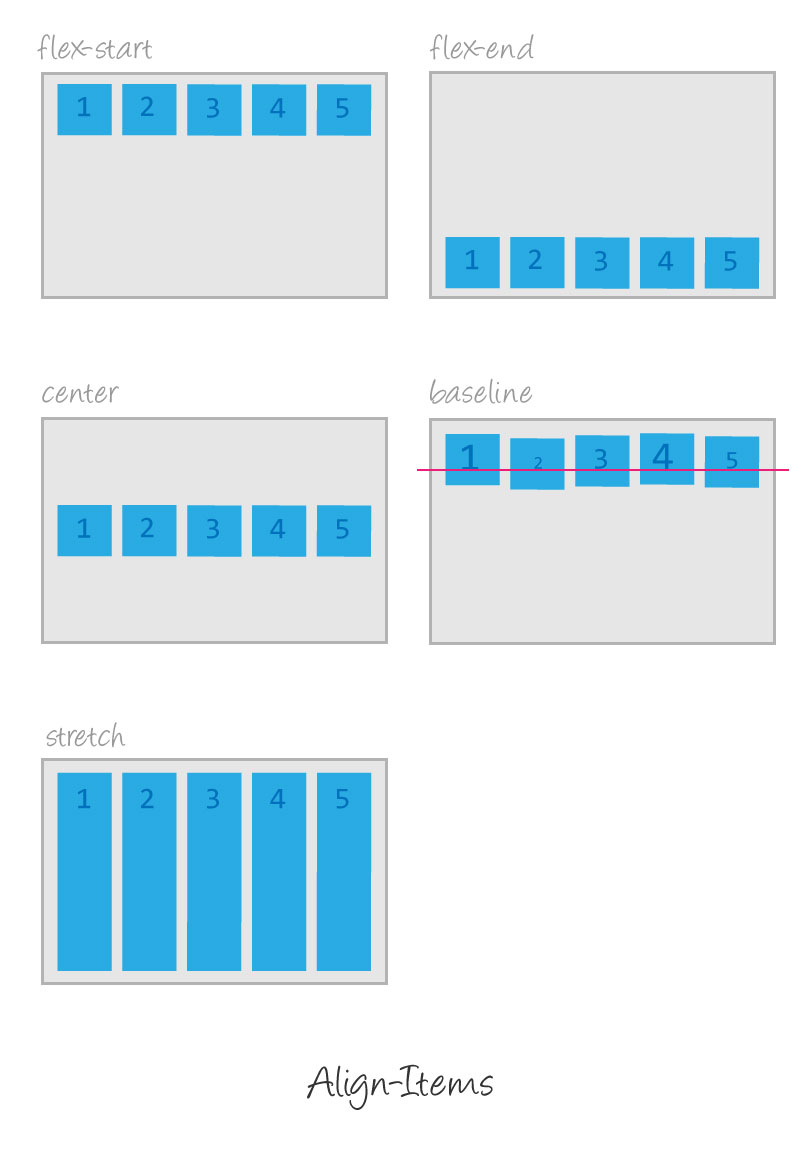
align-items in CSS Flexbox – How to Layout Flex Children

By A Mystery Man Writer
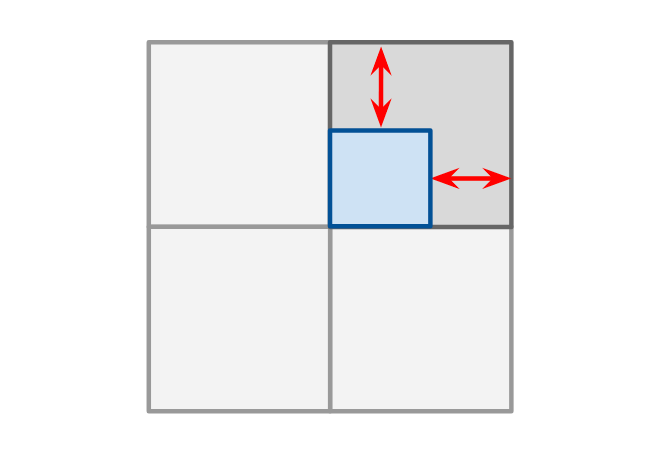
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

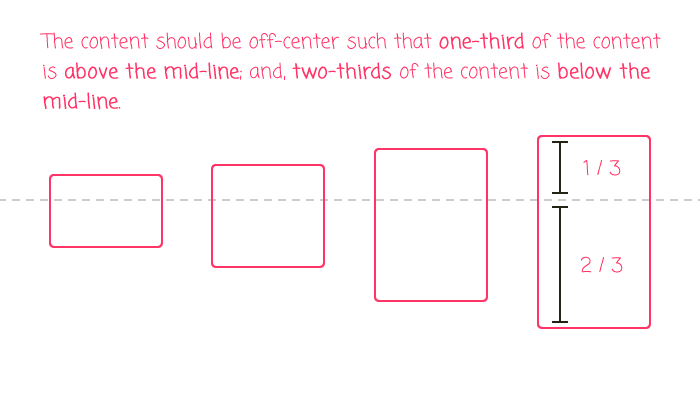
CSS Flexbox: Aligning Content Slightly Off-Center

flex-basis - CSS: Cascading Style Sheets
Basic concepts of flexbox - CSS: Cascading Style Sheets

html - Keep the middle item centered when side items have different widths - Stack Overflow

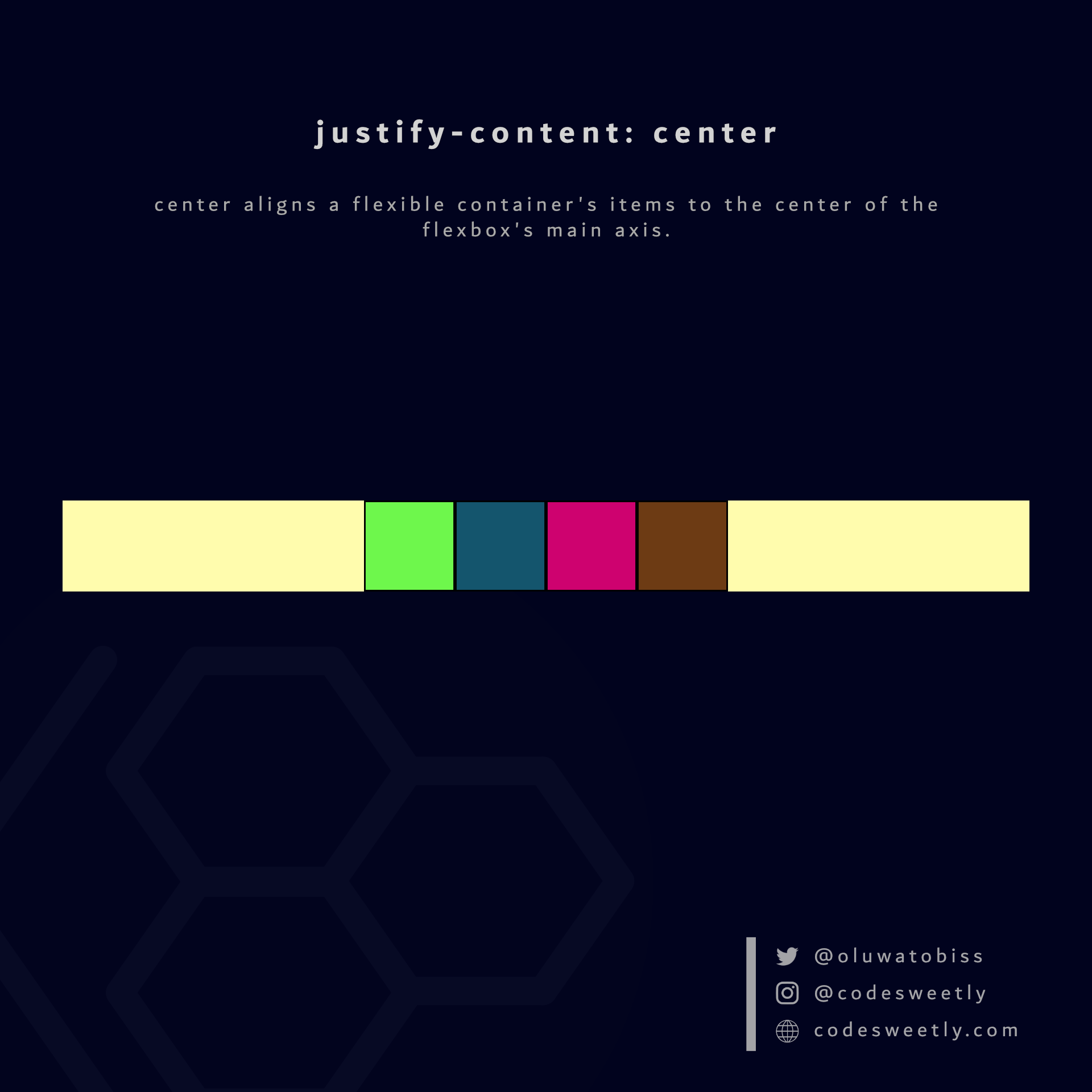
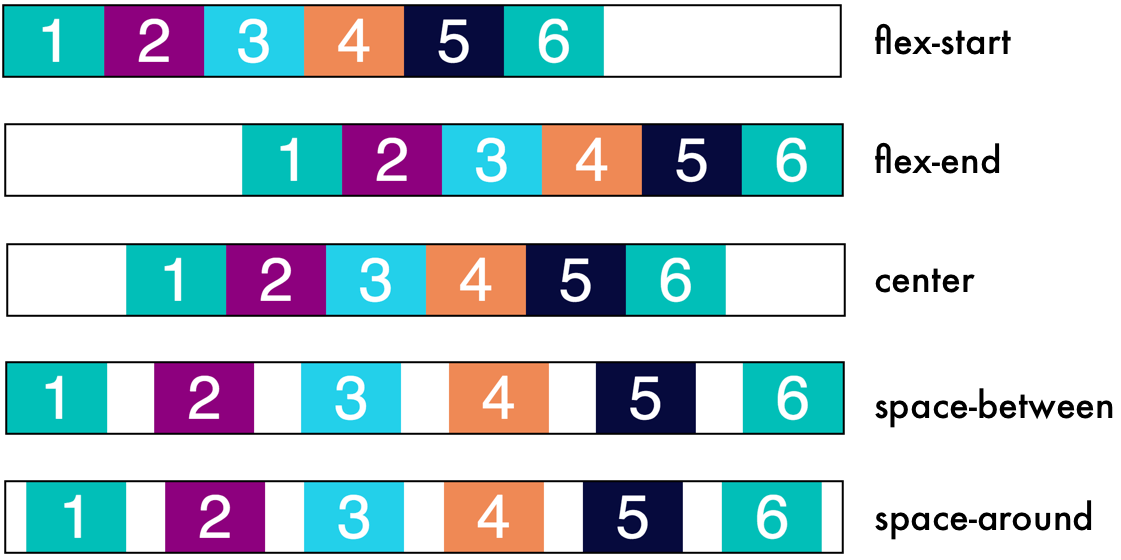
justify-content in CSS Flexbox – How to Layout Flex Children

Flexbox - Webflow University Documentation

Align items and justify content - Create Web Page Layouts With CSS - OpenClassrooms

The Ultimate Guide to Flexbox

Flexbox Codrops

Align box overview - Webflow University Documentation

A visual guide to CSS Flexbox

CSS Flexbox 101- Introduction and sample patterns

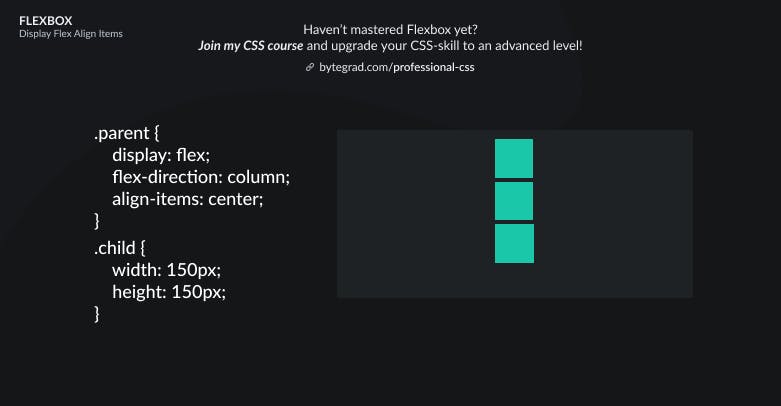
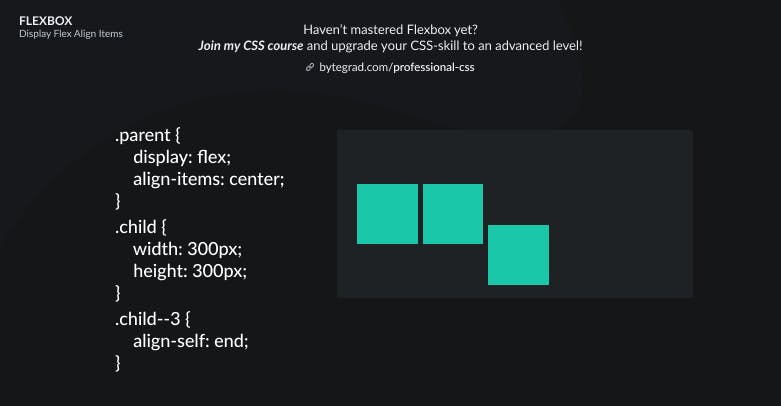
Display Flex Align Items: Tutorial (Examples)

Display Flex Align Items: Tutorial (Examples)

Flex Cheatsheet
- html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow

- CSS Vertical Align How does Vertical-Align Property Values work in CSS?

- CSS Flexbox: difference between align-items and align-content - Stack Overflow

- Demystifying CSS alignment. Aligning things in CSS has been a…, by Patrick Brosset

- CSS Layout - Horizontal & Vertical Align

- Womens Fitness Gift Box Surprise Fitness Box for Her Mystery Yoga

- Champion Women's Plus Size Powerblend Women's Sweatshirt, Plus Size Pullover Crew Sweatshirt, Odyssey Champion Script, 3X : : Clothing, Shoes & Accessories

- Spanx Thinstincts Girl Short - Belle Lingerie

- Meia Lace Wired Balcony Bra A-G
- Athleta Exhale Bra A-C blue - 486376292

