ios - How to change color of CAGradientLayer like screensaver? - Stack Overflow

By A Mystery Man Writer
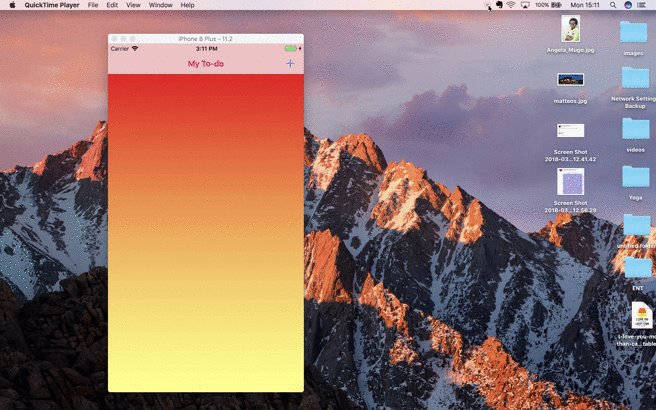
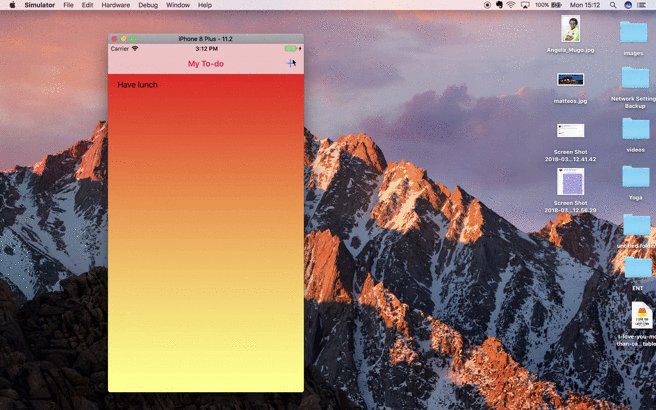
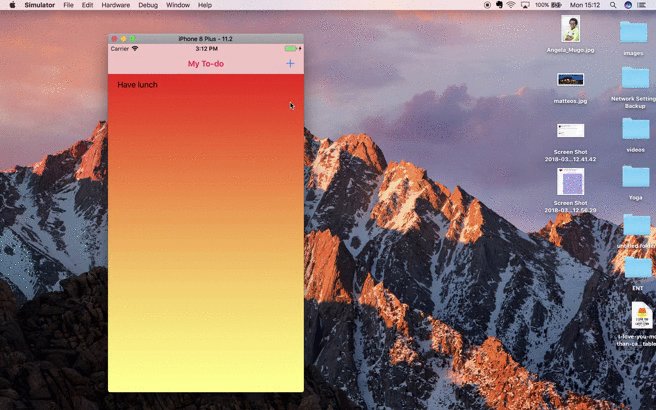
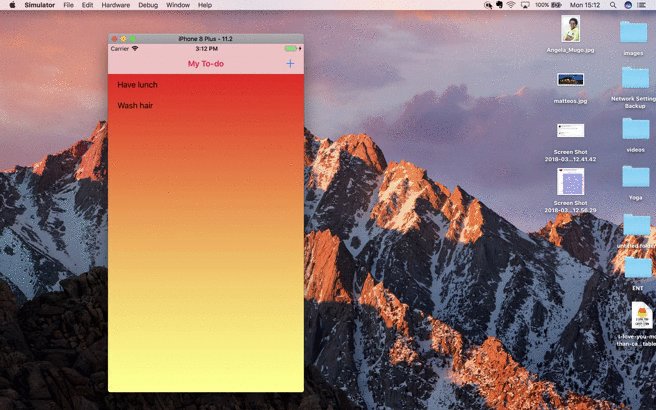
I was created UIView with applying CAGradientLayer color effect as i attached Image Bellow. Now in this i want to change it's gradient color change top to bottom side smoothly like screensaver. I h

How to add a UIImage to a CALayer

Backdrop filters - Webflow University Documentation

iphone - CAGradientLayer not smooth enough? - Stack Overflow

ios - Swift CAGradientLayer showing inaccurate color - Stack Overflow

A simple developer's journey: [Xamarin Forms] Custom bottom bordered entry ( iOS & Android)

iOS Tutorial => Creating a horizontal CAGradientLayer.

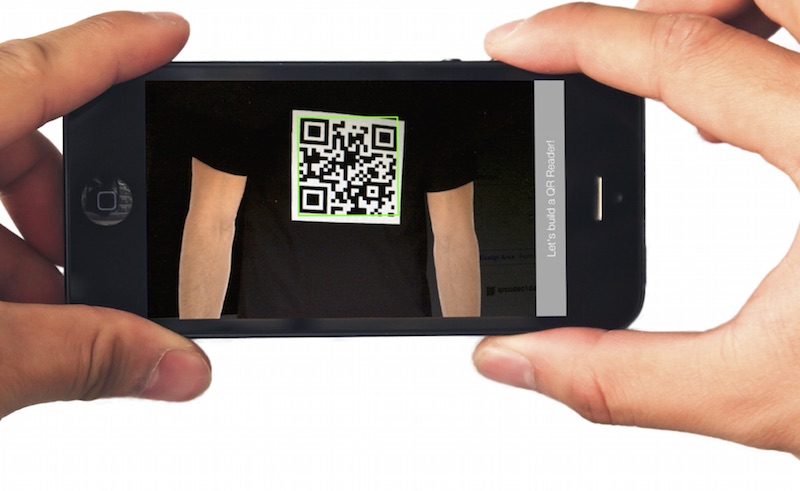
Building a QR Code Reader App in Swift

ios - Wrong UIColor in CAGradientLayer - Stack Overflow

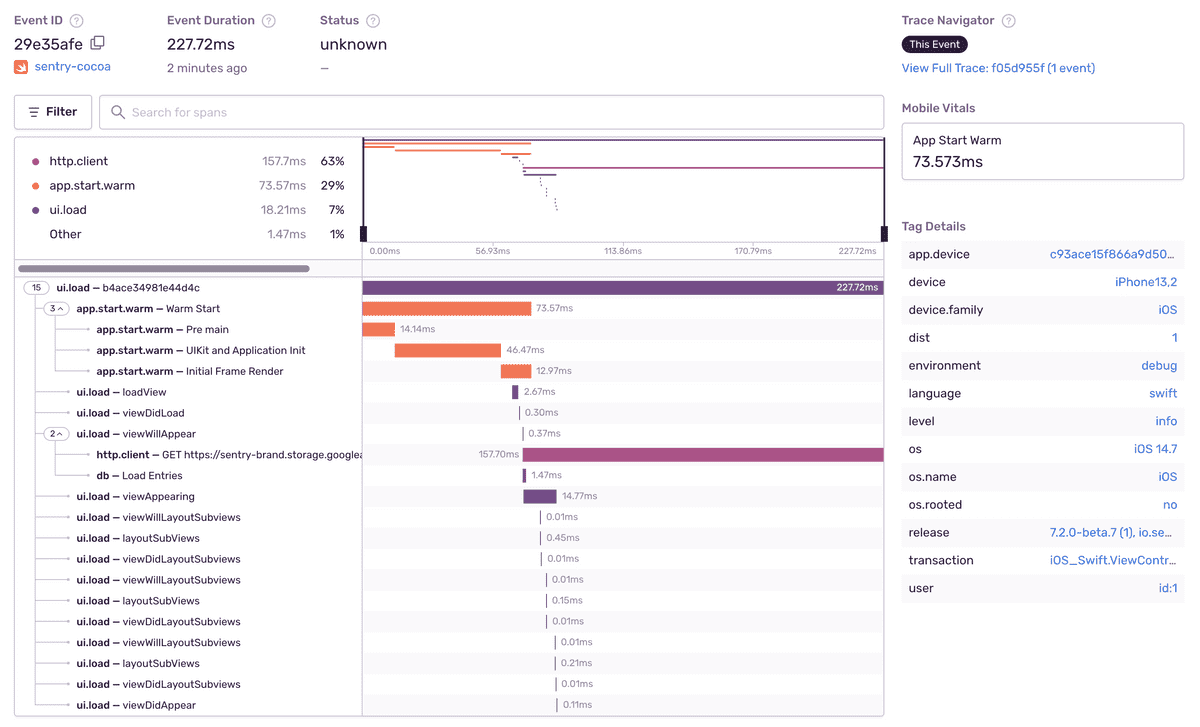
Improve Performance in your iOS Applications - Part 2

5 Things You'll Love in Xamarin.Forms 3.5 - Xamarin Blog

iOS Developer Notes for Professionals.pdf - Free download books

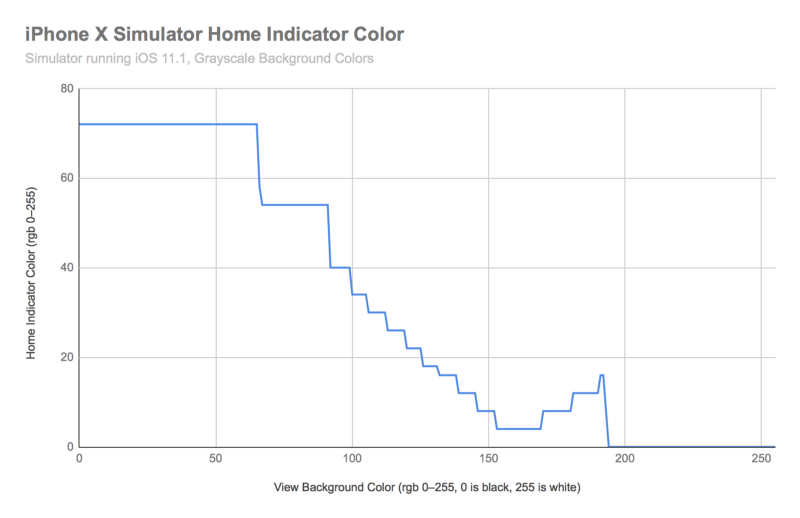
Reverse-Engineering the iPhone X Home Indicator Color

ios - CAGradientLayer added to background but rendered on top - Stack Overflow

Migrating Swift iOS Apps from MVC to MVVM
- TECKWRAP Cold Color Changing Vinyl Sheets Permanent Adhesive Vinyl Cold Sensitive for Stickers Decals Cups Water Bottles Decoration, 12 x 12 6 Sheets/Pack : : Home

- HD color changing wallpapers

- 8 Phenomenal Colour Change Gemstones — Fierce Lynx Designs

- Rolls - Colour Change

- Temperature Activated Thermochromic Powder Pigment Blue Changing to Violet at 72F/22C Perfect for Color Changing T-Shirts Shoes Slime Arts Crafts

- Buy Perfect Lift Padded Wired Push-up Bra, Tiger Lily Color Bra

- Bogner Elaine Zebra Stirrup Pants
- Ladies Lace Dress Long Sleeve Floral Embroidered Tunic Mesh High

- Today Is Her Women's Winter, Extra Thick and Warm Leggings, Fluffy Inside Extra Comfort Range Beige Size 6 : : Fashion

- Bicicletas estáticas en venta en Los Ángeles, Facebook Marketplace

