css - Button in front of div - Stack Overflow

By A Mystery Man Writer
I'm not a CSS expert. I'm trying to place an <input type="button"> in the center of an <img> and I'm having some trouble doing so. Here's a fiddle and here is my HTML: <div id="avat

html - How do I design a div with a top right corner icon? - Stack

html - Make buttons cut off when over the edge of other DIV

jquery - CSS: Expanding a

z-index CSS-Tricks - CSS-Tricks

html - CSS: Overflowing element is not displayed despite overflow

html - moving the button to the bottom of the div - Stack Overflow

html - When div is centered horizontally and vertically, after

css - Button in front of div - Stack Overflow

How can I center this button without using a CSS hack? - Stack

javascript - Is there a way to find the child of a div and round

z-index CSS-Tricks - CSS-Tricks
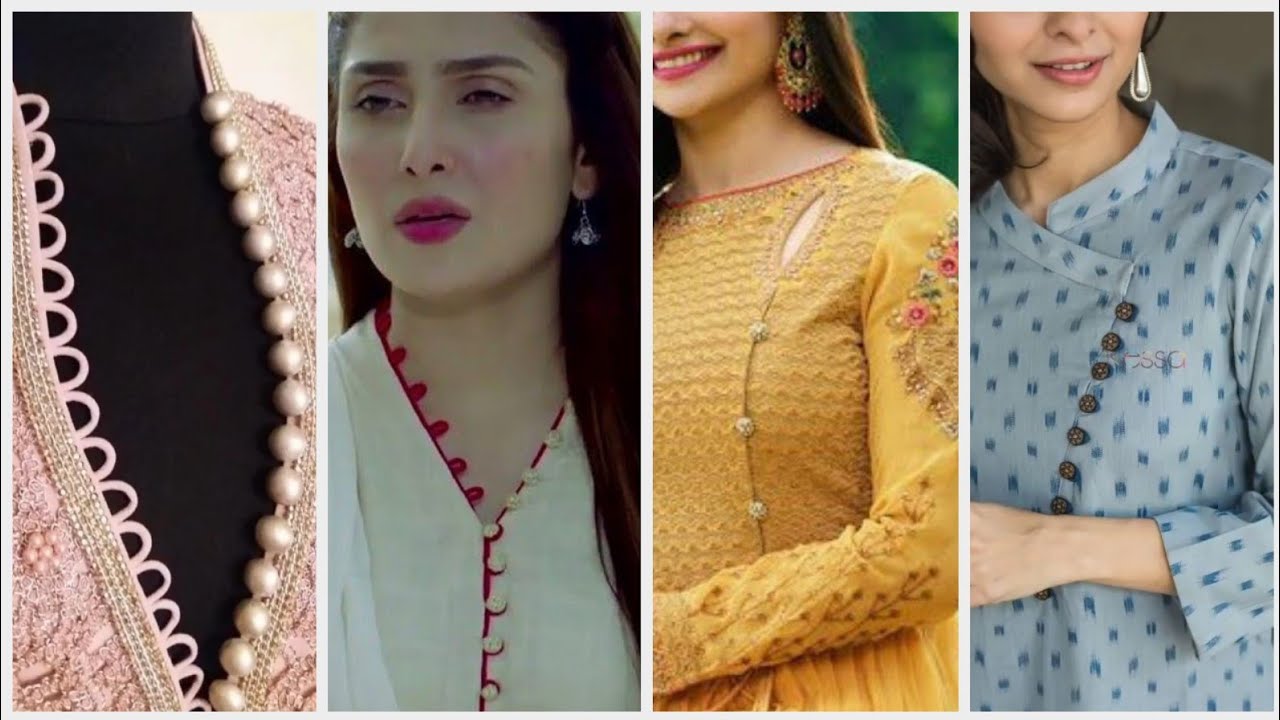
- 30 New Latest Front Button Neck Designs For kurti Kameez & Suit, Kurti Neck Design With Button

- Buy Button-front shorts online in KSA

- ButtonMode Standard Shirt Buttons 22pc Set Includes 8 Shirt Front Buttons (11mm or 7/16 in), 7 Sleeve Buttons (10mm or 3/8 in) & 7 Collar Buttons (9mm or Almost 3/8 in), Brown Medium, 22-Buttons

- How to Style Oversized Button-Ups

- Boys Uniform Long Sleeve Regular Oxford Button Down Shirt

- Lucky Brand Men's Underwear - Casual Stretch Boxer Briefs (3 Pack

- Jessica Ennis inspired by Linford Christie's poetry and motion, Jessica Ennis-Hill

- Side Striped Velvet Drawstring Jogger Pants

- Carhartt C16418 Men's Rugged Flex Slim Fit 6 Pocket Top – Valley

- 2 Pairs Rhinestone Bra Strap Crystal Bra Straps Adjustable Rhinestone Shoulder Strap Diamante Bra Straps Women's Non-slip Invisible Bra Straps Removab
