css - Flexbox: How to stretch row's elements to full width? - Stack Overflow

By A Mystery Man Writer
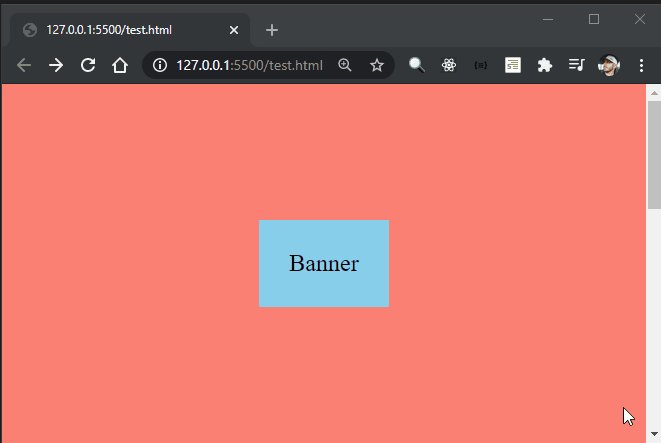
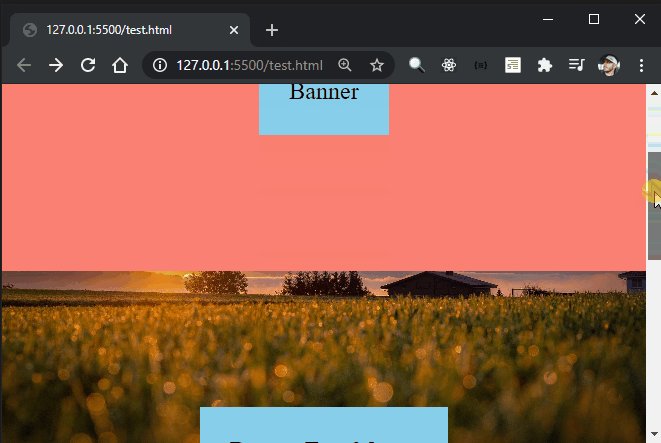
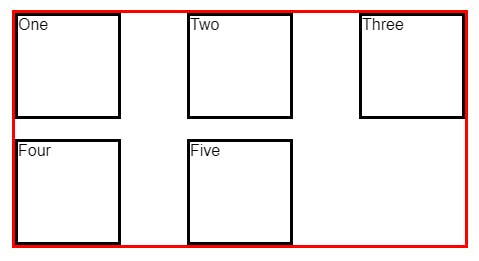
I have a flexbox grid of random width images: I would like to stretch elements of each row to full width in order to get rid of white-space - how can I achieve that with CSS? justify-content doesn't

Grid

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts

Common CSS Headaches with Solutions, by Dino Cajic

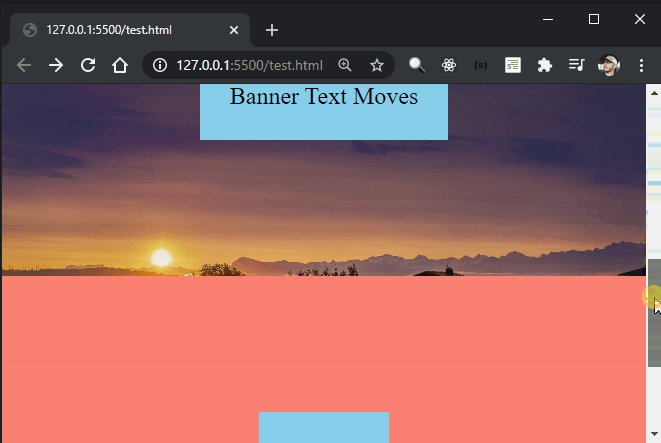
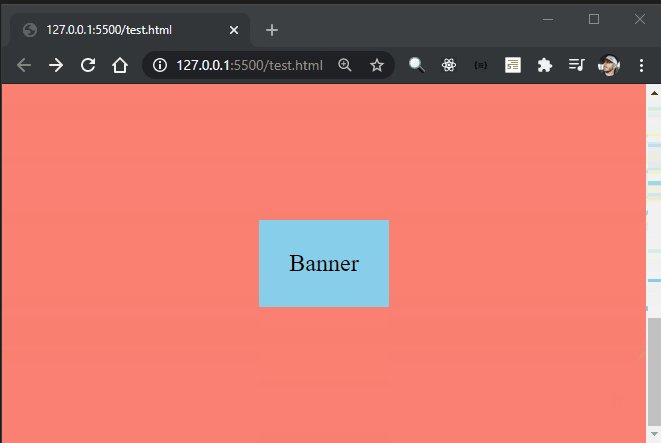
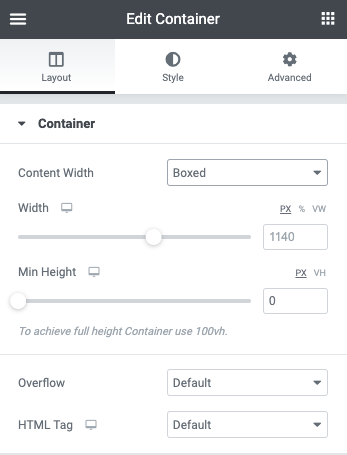
Define Container Layout » Elementor
A Complete Guide to Flexbox

Some ways to align the last row in a flexbox grid
CSS Flexbox Container

Flexbox - Learn web development

Some ways to align the last row in a flexbox grid

How to wrap an element with more content in flexbox container to

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

How to make all my pictures of the same size : r/webdev

A Guide to CSS Flexbox - CoderPad

Controlling ratios of flex items along the main axis - CSS