Saturday, Sept 21 2024
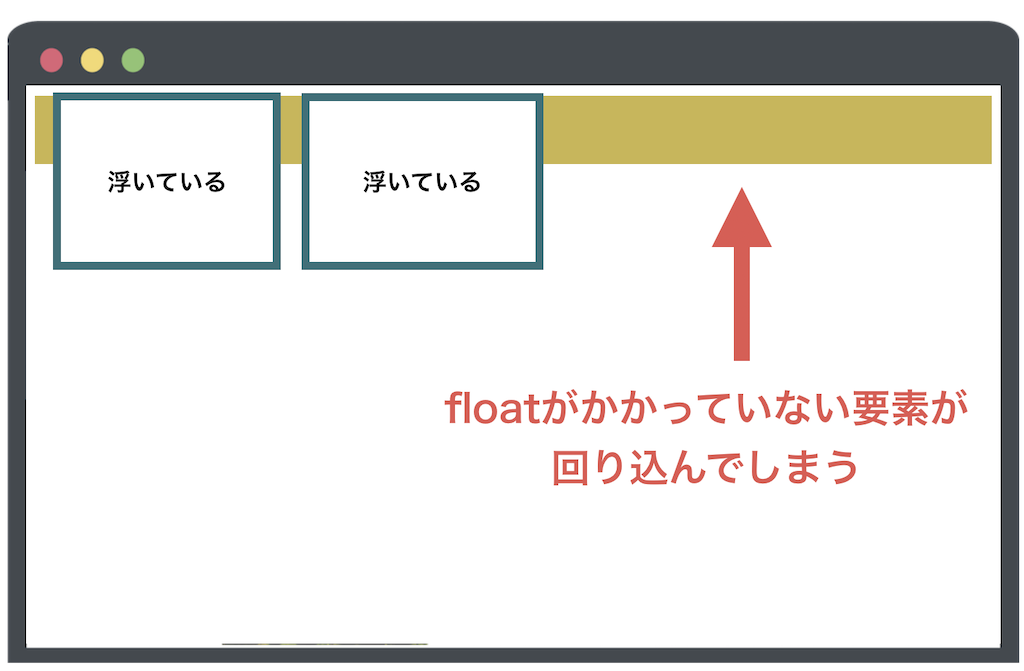
超初心者向け】floatプロパティとclearfixの使い方

By A Mystery Man Writer
CSSプロパティfloatがうまく使えない…それってもしかしてclear:both;を使えていないからでは?特性を知って正しく使いこなしましょう。初心者がつまづきやすい部分を挿絵を交えてわかりやすく解説していきます。この記事を読めばfloatプロパティを使いこなせるようになります!

HTML/CSS】要素を「横並び」にする方法(初心者向け)

VSCodeの設定を同期するプラグインSettingsSyncの使い方 BREEZE

超初心者向け】floatプロパティとclearfixの使い方

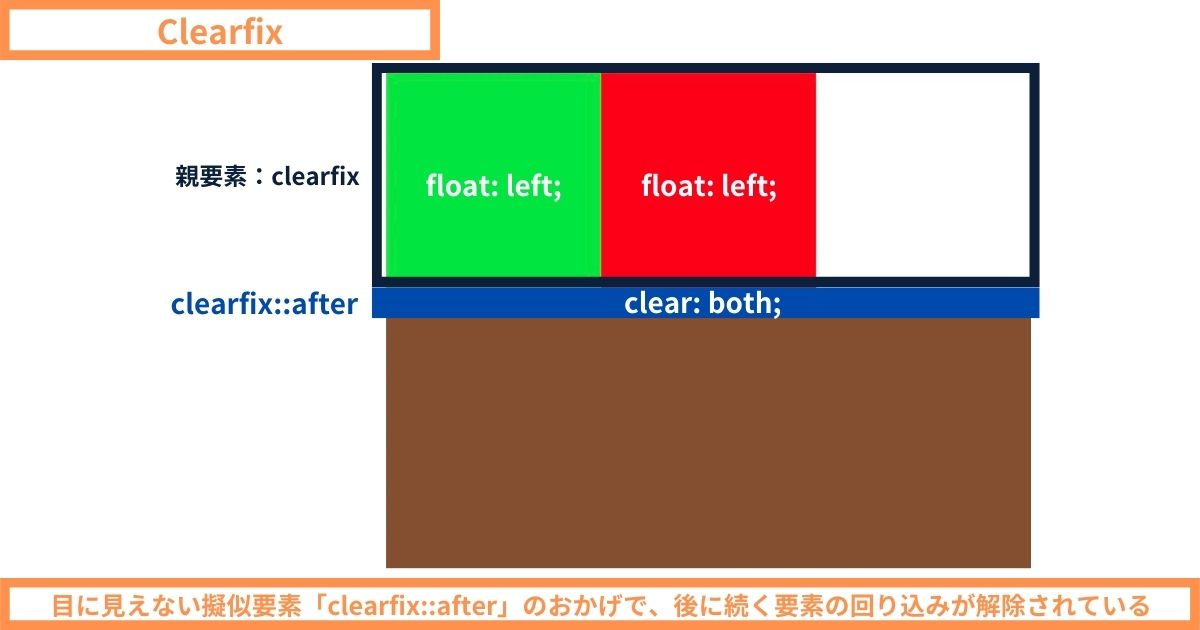
CSS】floatで崩れてしまったレイアウトをclear:bothで直す2つの方法

floatとclearfixの使い方 #CSS - Qiita

CSSで横並びにする方法 〜初心者はどれを選択すればいい?〜 Inline-block・Float・Flexbox〜 【CSS初心者入門】 |茨城のホームページ制作依頼ならヨチテク(YOCHITECH・YCTECH)

超初心者向け】floatプロパティとclearfixの使い方

CSS】floatの使い方を解説!3つの解除方法も完全マスター

floatについて

超初心者向け】floatプロパティとclearfixの使い方

clearfixの必要がなくなる新しいプロパティをW3Cが定義、一部のブラウザでもう使える!

超初心者向け】floatプロパティとclearfixの使い方

CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP MEDIA

CSS】clearfixを使わないfloat解除「overflow: hidden」 - 株式会社ネディア │ネットワークの明日を創る│群馬
Related searches
Related searches
©2016-2024, sincikhaber.net, Inc. or its affiliates

:max_bytes(150000):strip_icc()/001_clear-iphone-keyboard-history-5210913-86f1c5521b7c43c4926d65ab2cd08fbd.jpg)




/product/87/239593/1.jpg?8457)


