Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox

By A Mystery Man Writer
Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

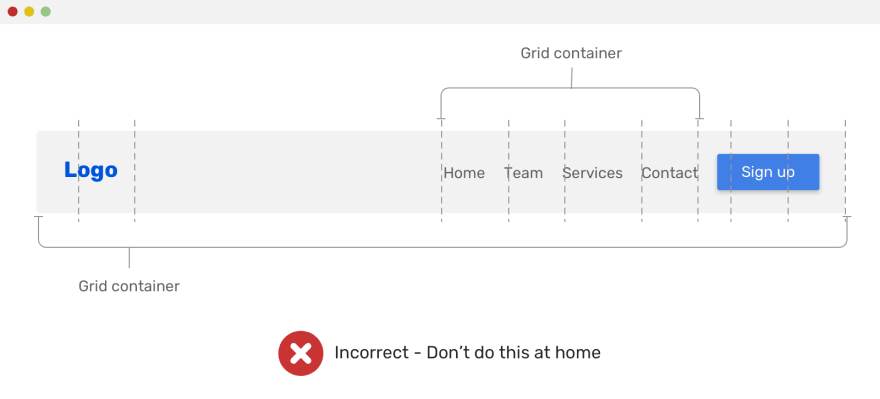
Grid para layout, flexbox para componentes - DEV Community

CSS Gap creates a bright future for margins in Flex as well as Grid
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia

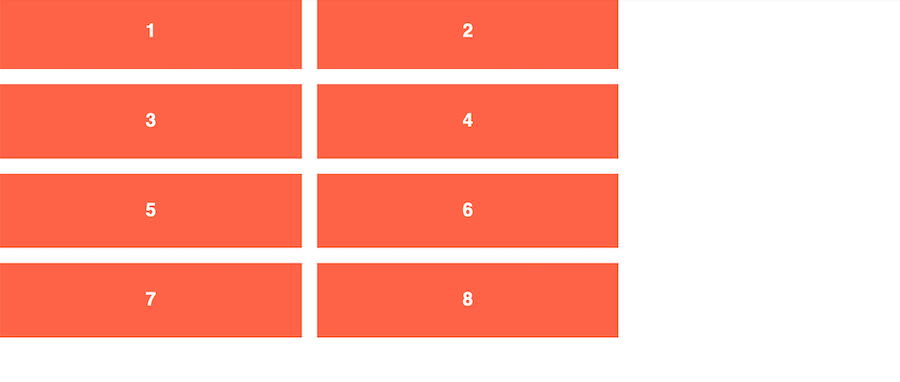
html - CSS grid with BIG gap (gap set to 0) - Stack Overflow

CSS grid-column-gap Property - GeeksforGeeks

Grid para layout, flexbox para componentes - DEV Community

Grid para layout, flexbox para componentes - DEV Community

CSS Grid: guia de propriedades de grid container e grid item

CSS Grid e Flexbox - Quando utilizar?

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

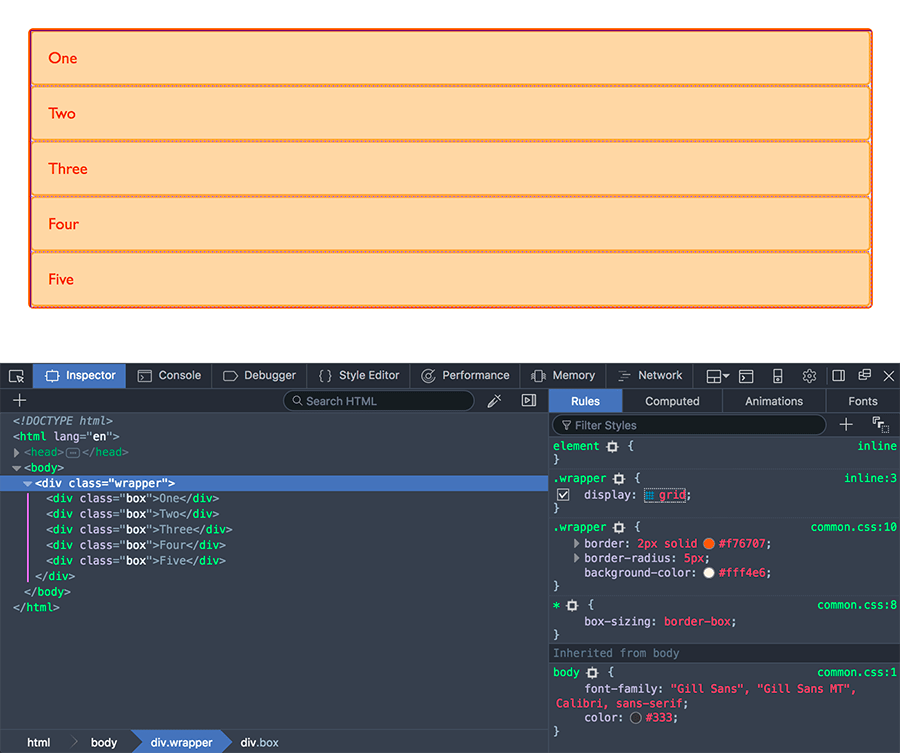
Conceitos básicos de Grid Layout - CSS
- As Pay now offers Citi Flex Pay, will it help close

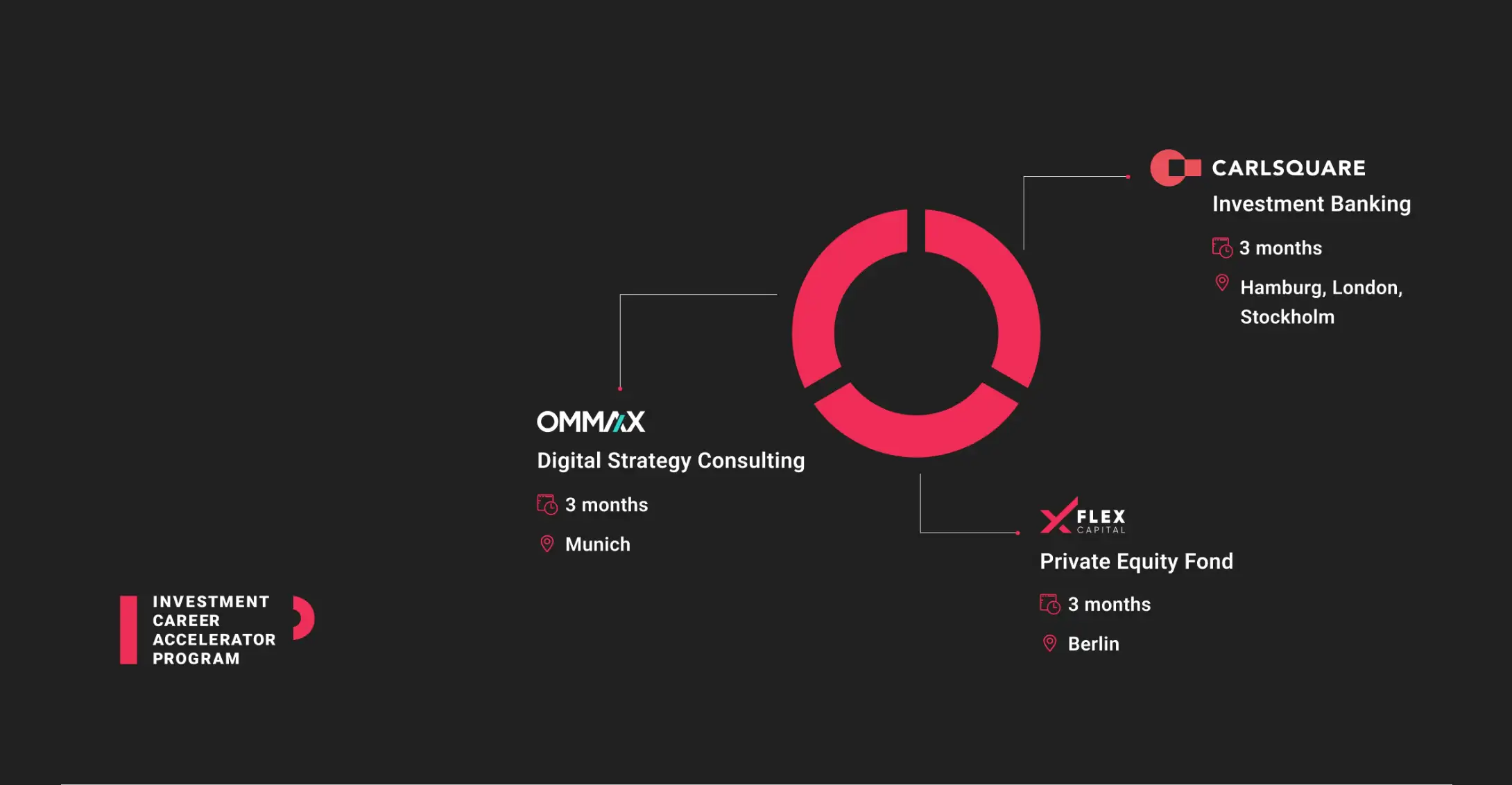
- ICAP: Investment Career Accelerator Program: ICAP Landing Page

- Samsung Galaxy Z Flip 5: Finally, a larger cover display and no more 'thigh gap' - SoyaCincau

- SOLIDWORKS Routing and Fitting Library Add-in Software

- Intel Flex Series GPU Updated Software Packages

- Everdries Leakproof Underwear for Women Palestine

- Breast cysts

- Tommie Copper Full Back Support Zip Up Compression Shirt - Women's M Size M - $52 - From Breann

- Editorial: Brandy Melville couldn't care less about the average female – Scot Scoop News

- Harlequin Studio practice mat, practice floor, stayathome
