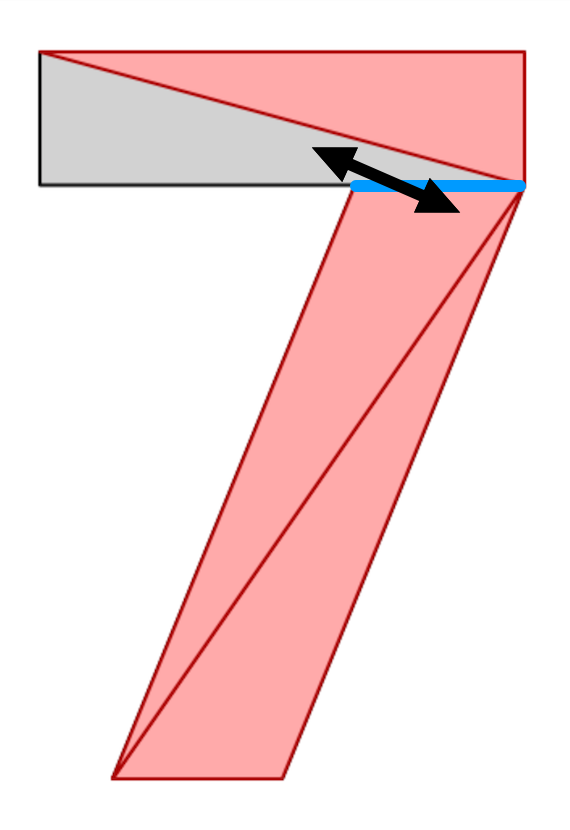
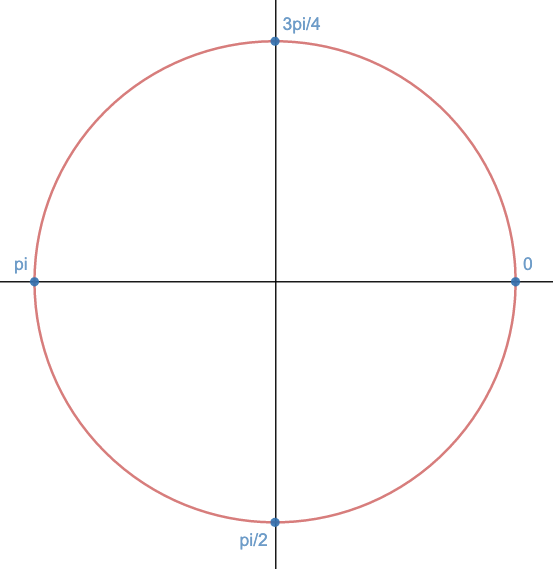
html - Polygon with a hole in the middle with HTML5's canvas

By A Mystery Man Writer
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

Bouncing Video: Animating and Masking HTML5 Video

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties
Polygonal Map Generation for Games

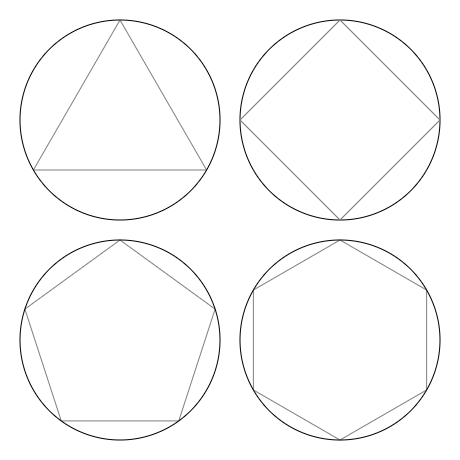
How You Can Draw Regular Polygons with the HTML5 Canvas API

Paths - HTML5 Canvas

javascript - Fill in outer area of an interior polygon - Stack

How to Draw a Polygon Using the HTML5 Canvas — LEARN TO CODE

Polygon Triangulation With Hole — Example Code In JavaScript and

html - Keeping shape of clip-path polygon and add a hole effect

Drawing Shapes Using HTML5 Canvas - Part 3: Drawing Circles

javascript - How do I create a canvas html5 clipping region with a
- How to Enlarge a Hole with a Hole Saw • Ron Hazelton

- My Hand With Holes by TickleMeCthulhu on DeviantArt

- Mother mistakes sticker in baby's mouth for hole, Mother rushes baby with ' hole' in mouth to hospital, finds out it was only a sticker

- 20 Clear Acrylic Sphere with Hole (Seamless) - Plastic Domes and Spheres

- Some people are born with tiny holes above their ears – this is