javascript - How to add a smooth transition effect - Stack Overflow

By A Mystery Man Writer
Anyone know how I can add a smooth transition effect to this? I tried this in a JS file, but it kept showing a white outline around each div: $(function () { menu = $('nav ul'); $('#toggl

Animated graph transitions oscillate wildly but much smoother when slider is used manually - 📊 Plotly Python - Plotly Community Forum

Creating an Animated React Component with Next.js, Framer Motion and Tailwind CSS, by Abdelfattah Sekak

15+ Popular Companies Using Node.js in 2024

Clean Code in React & React Native, by Jonathan Nicholas

The 5 Best Ways to Learn JavaScript Fast (For Beginners) - UT Austin Boot Camps

Clean Code in React & React Native, by Jonathan Nicholas

CSS rotation animation issue: creating a smooth transition from 270 degrees to -90 degrees

Animating with CSS, JS and SVG, and Avoiding Burnout — SitePoint

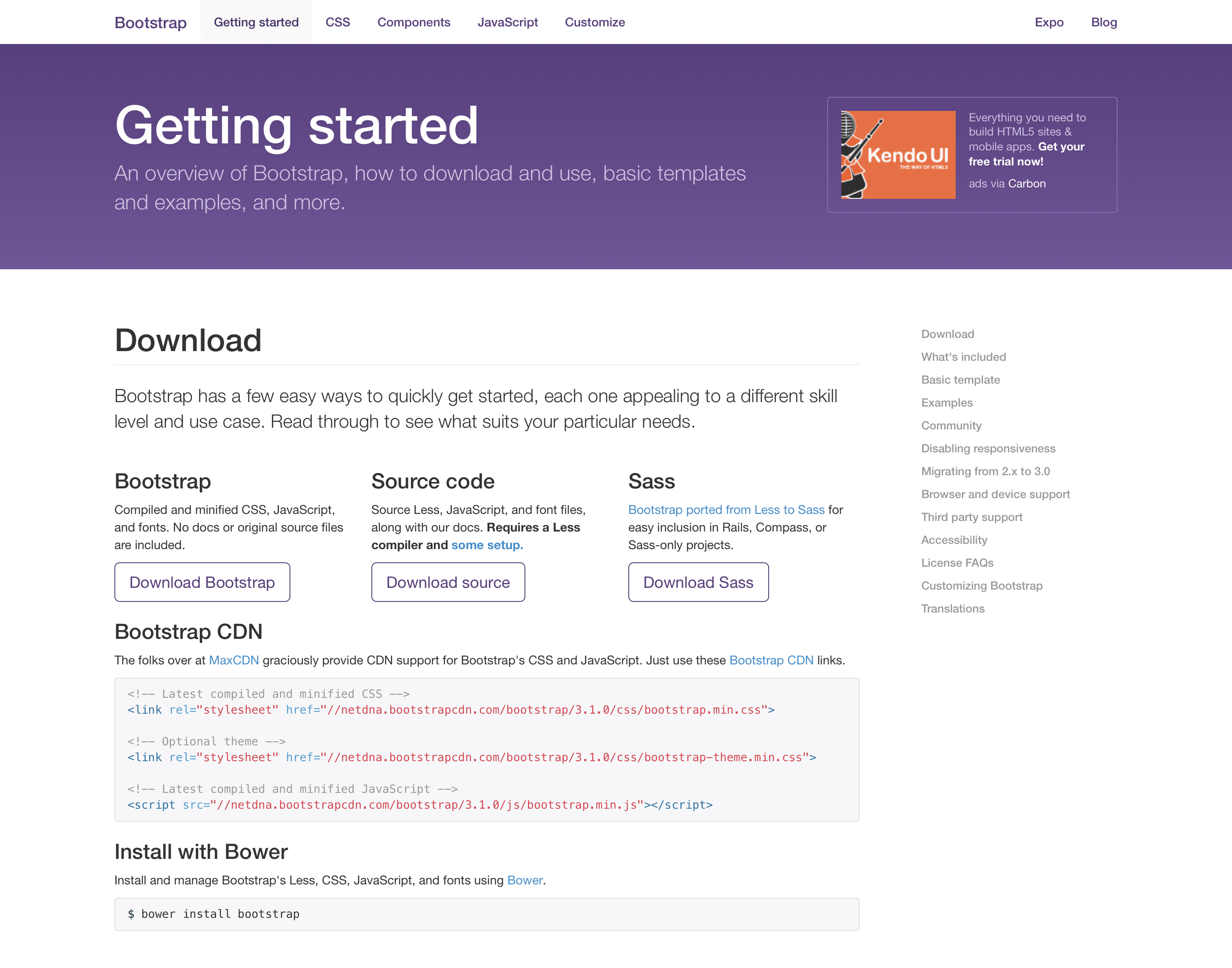
Bootstrap 3.1.0 released

The New JavaScript Features Coming in ECMAScript 2023 - The New Stack

Top 5 Front-end JavaScript Framework In 2022

Stack Overflow Will Charge AI Giants for Training Data : r/programming
- Bend: Birdie Decorative Wood Wall Hook – Bailey Builds

- Heroimax Self Adhesive Sticky Silicone Bras for Women nipplecovers Make Charming Cleavage Washable Reusable Round Cup (A, Beige) at Women's Clothing store

- FOCUSSEXY Women's High Waist Butt Lifter Panties Tummy Control Panties Body Shaper Underwear Seamless Panty Padded Panties Shapewear Waist Cincher

- MODA Y TENDENCIAS ROPA DE MODA MUJER 2022 /OUTFITS EN ESTILOS DE

- Hurdilen Resistance Bands Loop Exercise Bands,Workout Bands Hip Bands Wide Resistance Bands Hip Resistance Band for Legs and Butt,Activate Glutes and