overflow:scroll and The Right Padding Problem — A CSS Only

By A Mystery Man Writer
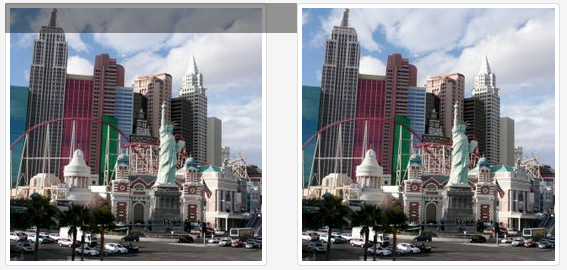
If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

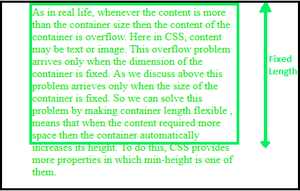
How to fix CSS underflow & overflow ? - GeeksforGeeks

html - CSS Grid scrolling issue: right-side padding and border overlapping content - Stack Overflow

css-overflow-3] Clarify padding in overflow content · Issue #129 · w3c/csswg-drafts · GitHub

Mysterious padding/ extra space for no reason!? - HTML-CSS - The freeCodeCamp Forum

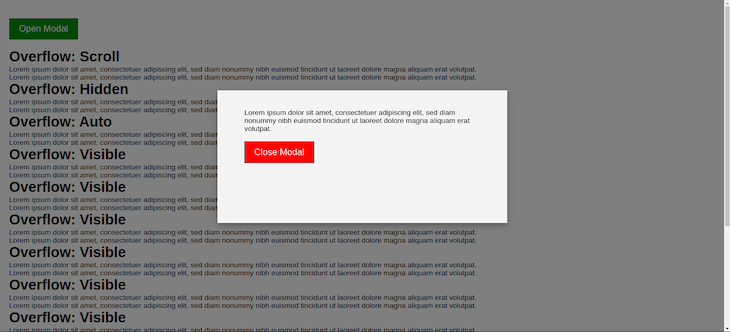
How to prevent overflow scrolling in CSS - LogRocket Blog

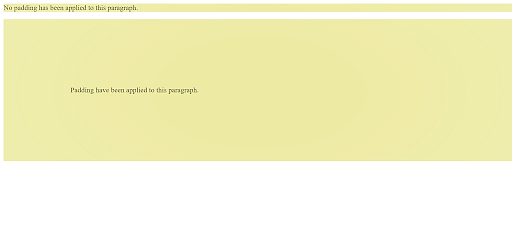
CSS Table Cell Padding How does Table cell padding works in CSS?

javascript - Is it possible to auto-margin elements with scrollbar and without it to same position using css/js? - Stack Overflow

Creating horizontal scrolling containers the right way [CSS Grid], by Dannie Vinther

Xander Gottlieb – Medium

html - Right margin not showing with horizontal scroll - Stack Overflow

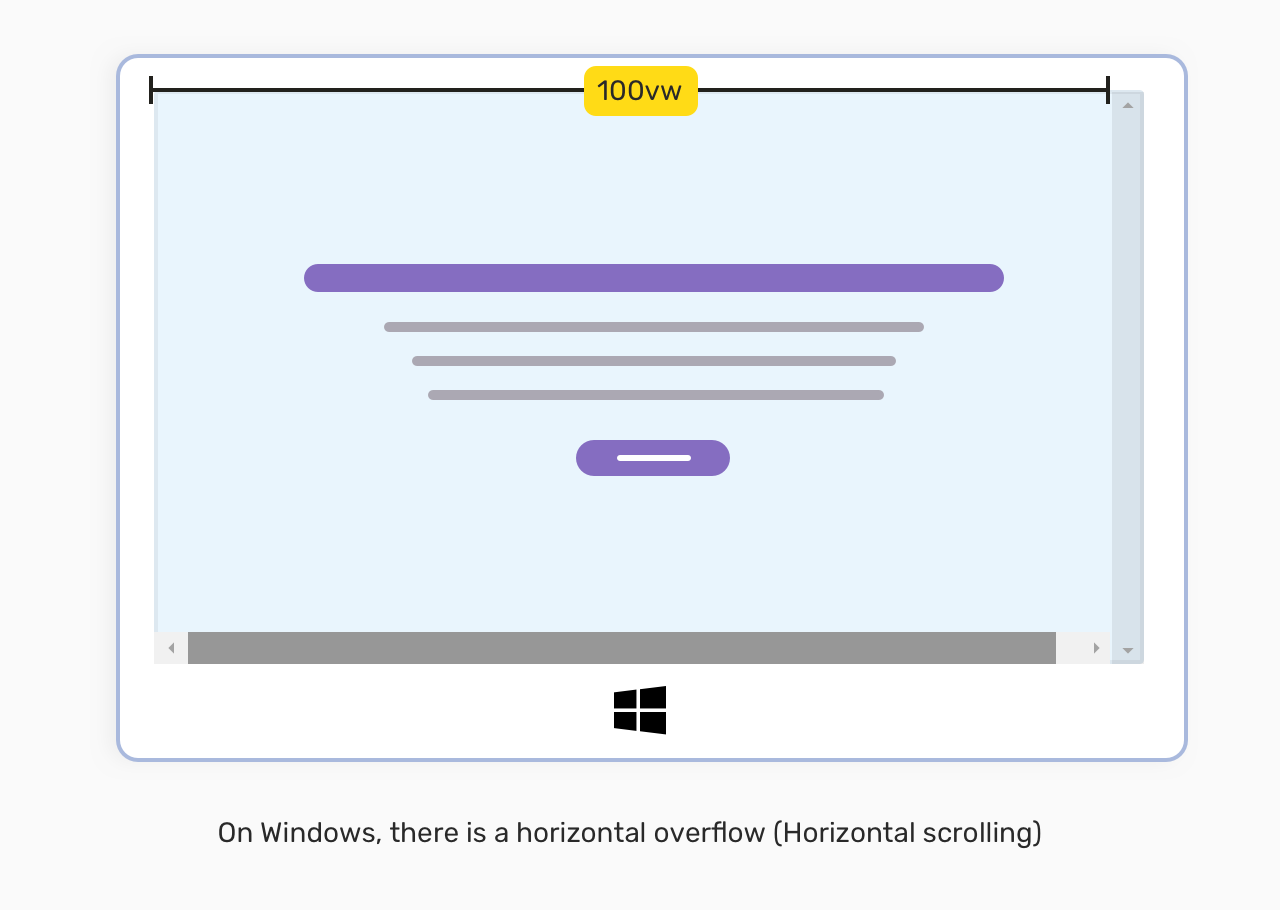
Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It, by Dr. Derek Austin 🥳

What is the difference between overflow: auto and overflow: scroll in CSS ? - GeeksforGeeks

Help with scroll overflow hack : r/css

Overflow Issues In CSS — Smashing Magazine
- Soul Shoes for Women

- Shapermint
- FIT AF! GYMSHARK FIT HAUL, TRY ON, & REVIEW NEW RELEASES! WHITNEY X GYMSHARK LAUNCH 2020

- Black Women Female Lingerie Wet Look Patent Leather Open Crotch High Cut Mini Briefs Underwear Clubwear Briefs Low Rise Briefs Underwear - China Women Low Rise Briefs Underwear and Black Women Wet

- Pin on My Posh Picks