html - How to move labels from top to left and make the inputs 100

By A Mystery Man Writer
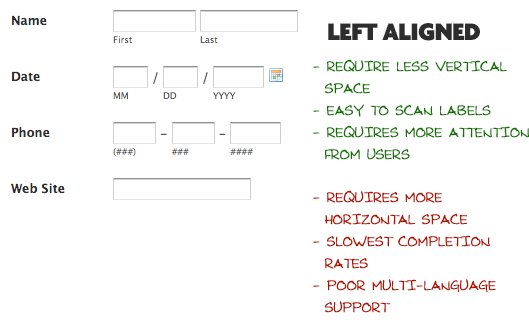
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

html - align labels with textarea - Stack Overflow

Value Bubbles for Range Inputs

Label Placement on Forms

How to use Top Navigation with Left Navigation Bar using Bootstrap ? - GeeksforGeeks

How do I move the default scroll of 'st.text_area' to the bottom? - 🎈 Using Streamlit - Streamlit

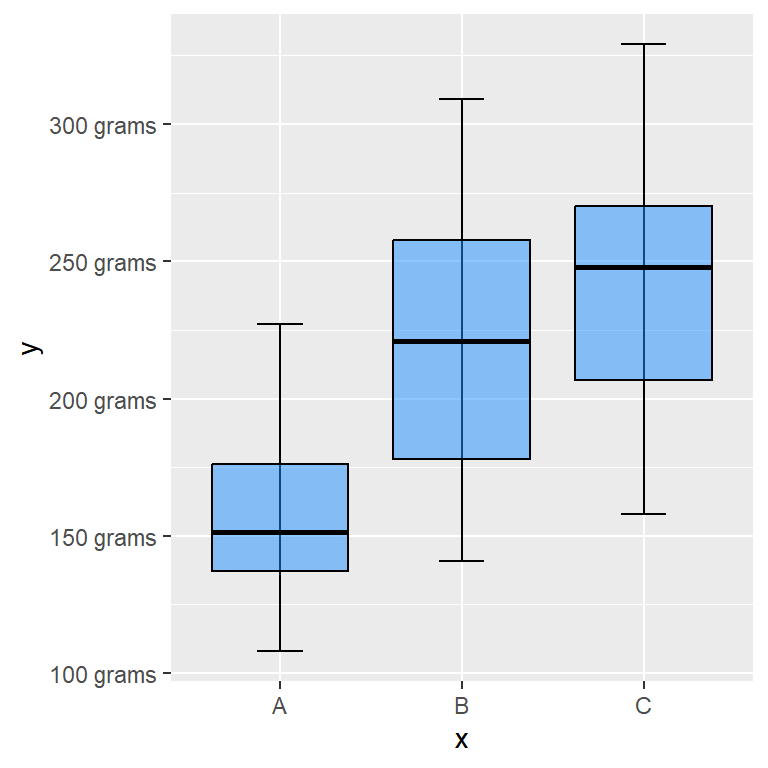
ggplot2 axis [titles, labels, ticks, limits and scales]

html - How to position label tags in relevance to the input fields - Stack Overflow

CSS Logical Properties and Values
How to move the text a little bit in HTML - Quora

How To Move Placeholder or Label Text Above the Input on Focus

html - How to move label next to the associated fields with flexbox - Stack Overflow

website design - How can I skip showing labels above inputs in an html form and only use placeholders in a clear manner? - User Experience Stack Exchange
- S&T INC. Multipurpose Cotton Terry Cleaning Towels for Home, Car, Automotive, and Garage Cleaning Supplies, 14 Inch x 17 Inch, White, 24 Pack

- Warner's Women's Signature Support Satin Bra - 35002a 38dd White : Target
- Banpresto Glitter & Glamours Statue - One Piece Chronicle Nico Robin Dressrosa Style

- Long Sleeved Knitted Dress for Women High-End Autumn and Winter New Wine Red Long Dress with Wool Underneath - China Dress and Dress for Women price

- Why is it that when I'm in bed belly up, I automatically cross my legs (at ankle level), and I feel really weird if I don't cross them? - Quora