vue.js - How to align v-cols horizontally in vuetify? - Stack Overflow

By A Mystery Man Writer
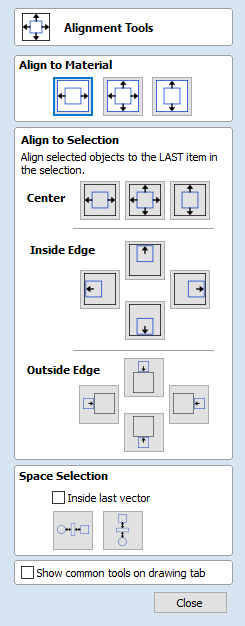
I would like to align all seven of those buttons centered. As you can see the last one is a bit off compared to the first one. How do I achieve this? I've already tried justify="center" and justi

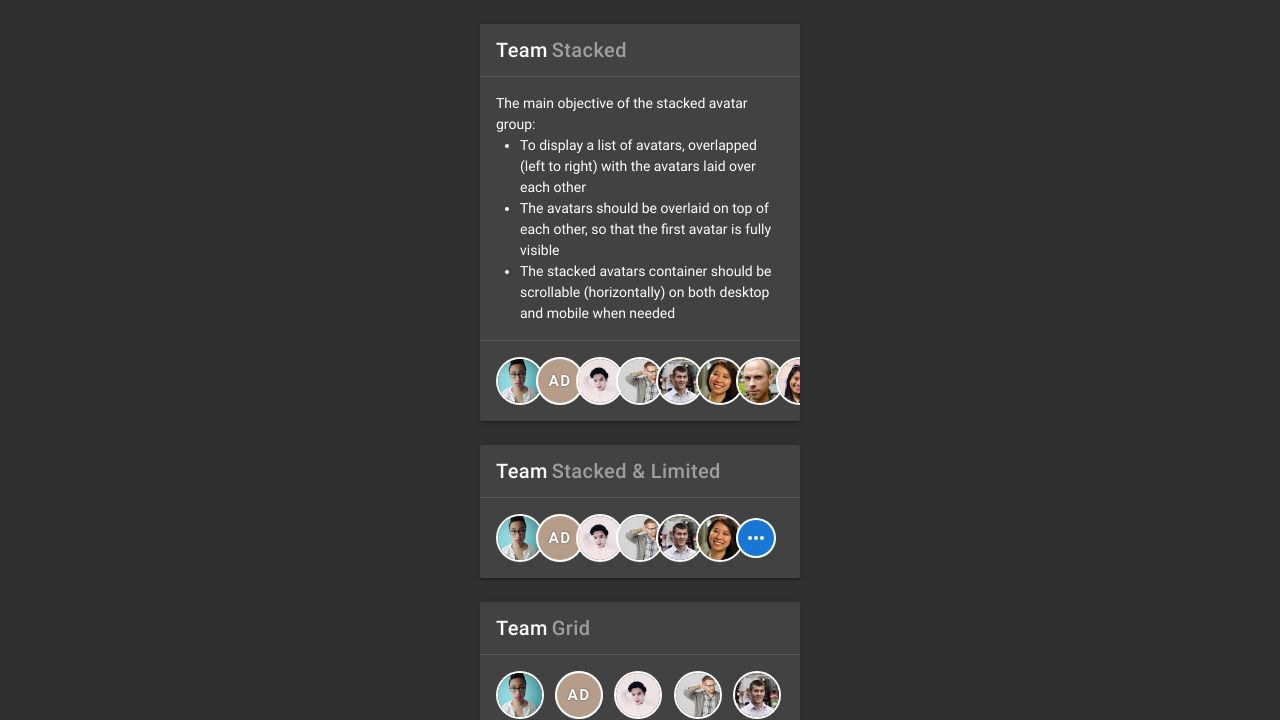
Vuetify Avatars Group

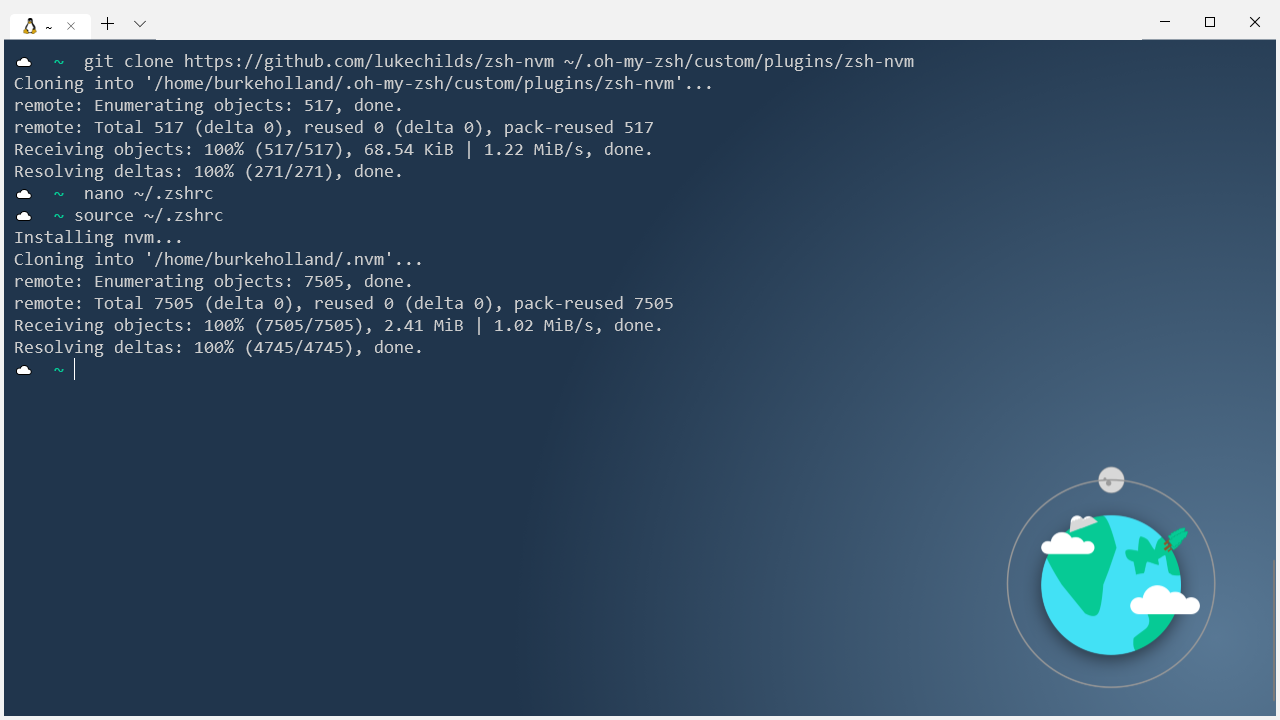
Moving Your JavaScript Development To Bash On Windows — Smashing Magazine

Divider component — Vuetify

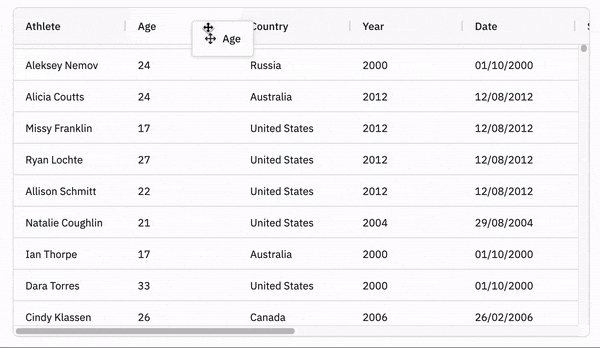
Vue Grid: Column Moving

Community Solving Problems You Can't See: How AWS X-Ray and CloudWatch Provide User-Level Observability in Serverless Microservices Applications

PDF) The Collection of Practical Assignments for Students Software Projects

Multi Filter Column in Vuetify Data Table - DEV Community

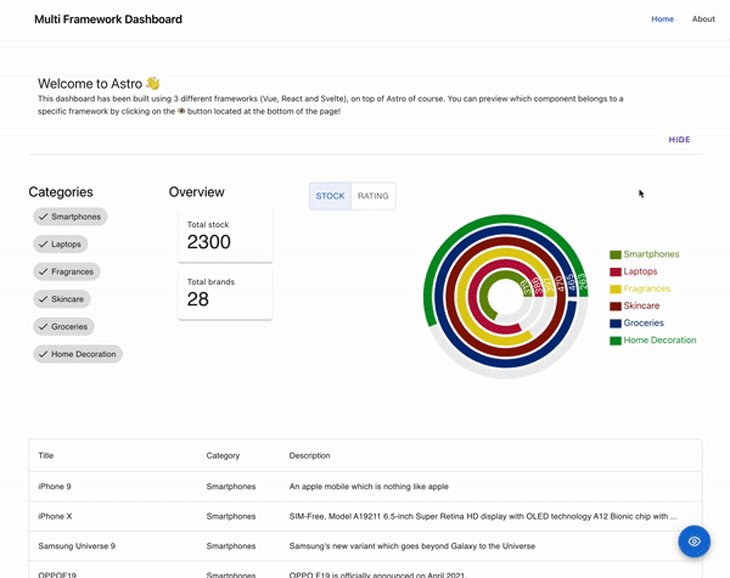
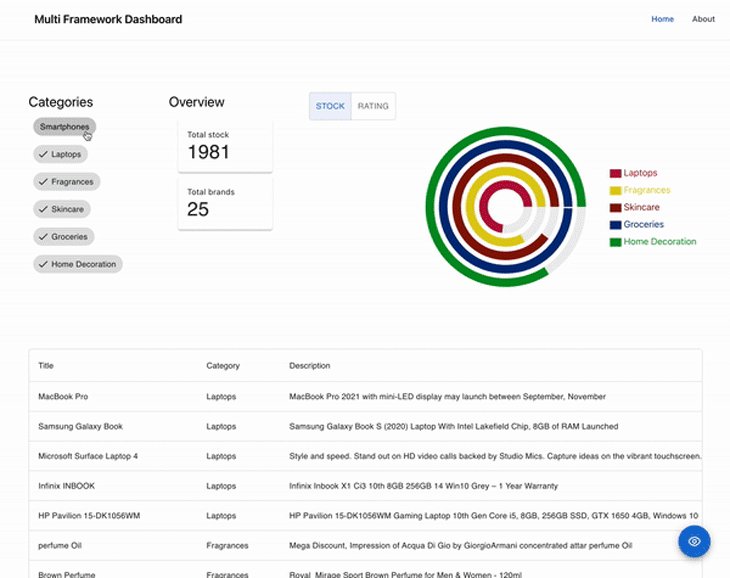
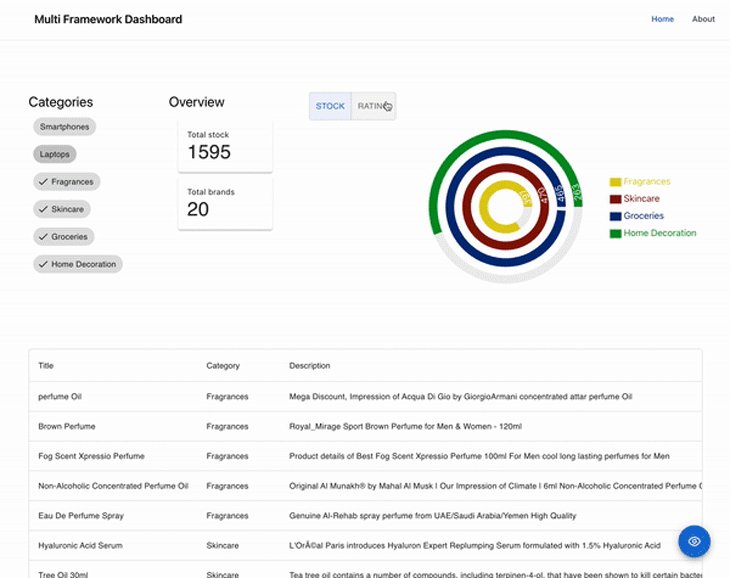
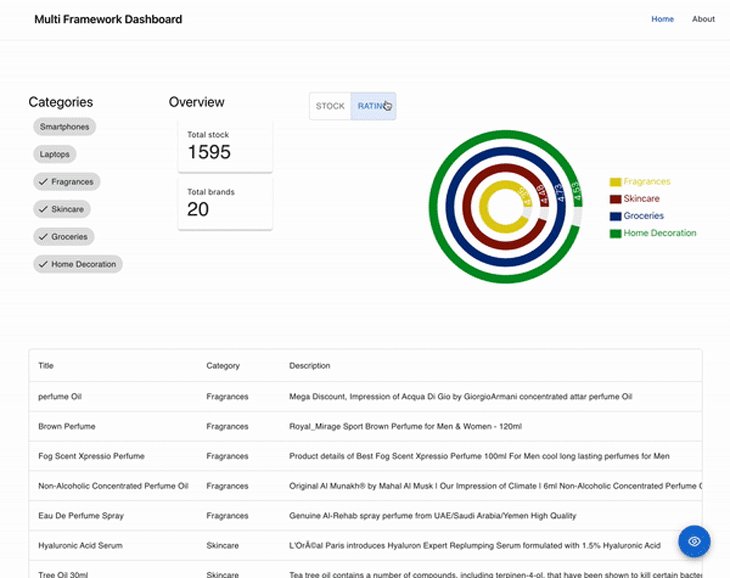
Building a multi-framework dashboard with Astro - LogRocket Blog

css - Center n amount of v-col in vuetify grid with added spacing - Stack Overflow

Awesome React Grid Layout Components & Libraries To Check-in 2024 - ThemeSelection

Building a multi-framework dashboard with Astro - LogRocket Blog

Vue Horizontal alignment - examples & tutorial. Bootstrap & Material Design

Building a Simple Knowledge Base with Vue and ButterCMS

vue.js - Vuetify v-row and v-col taking up less space than their child elements - Stack Overflow

Vue vs Angular: Which Framework to Choose? - TatvaSoft Blog