Flex right and left division with certain gap in the middle - HTML

By A Mystery Man Writer
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

gap CSS-Tricks - CSS-Tricks

HTML div Tag - Usage, Attributes, Examples

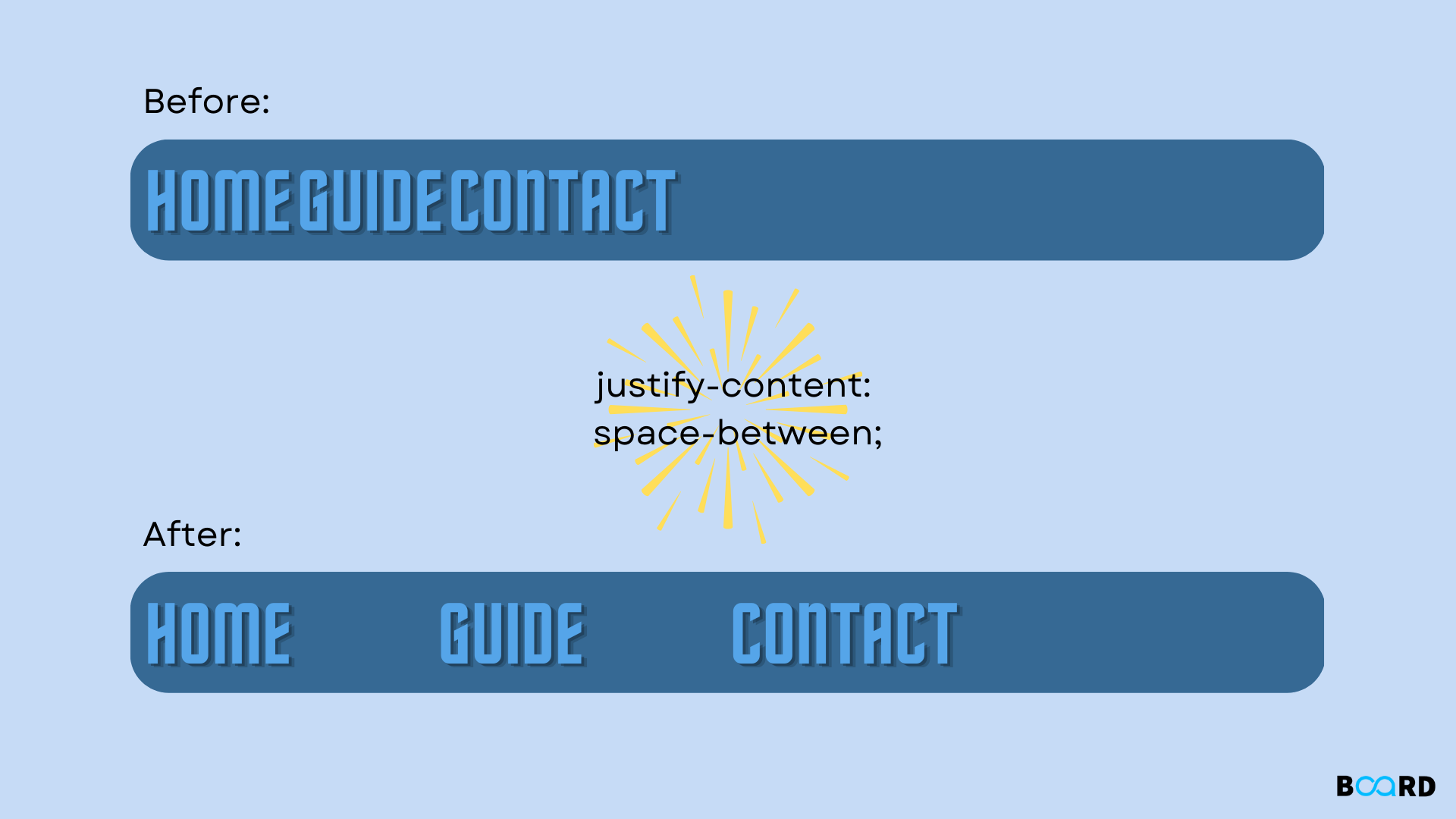
justify-content CSS-Tricks - CSS-Tricks
.png)
How to align an element to bottom with flexbox in CSS ? - GeeksforGeeks
/en-US/docs/Web/CSS/CSS_flexi

HTML Center Text – How to CSS Vertical Align a Div

3 ways to display two divs side by side - DEV Community

html - How do I mix width and percentage(left/right) in flex
Basic concepts of flexbox - CSS: Cascading Style Sheets

How to add a space between the flex container?

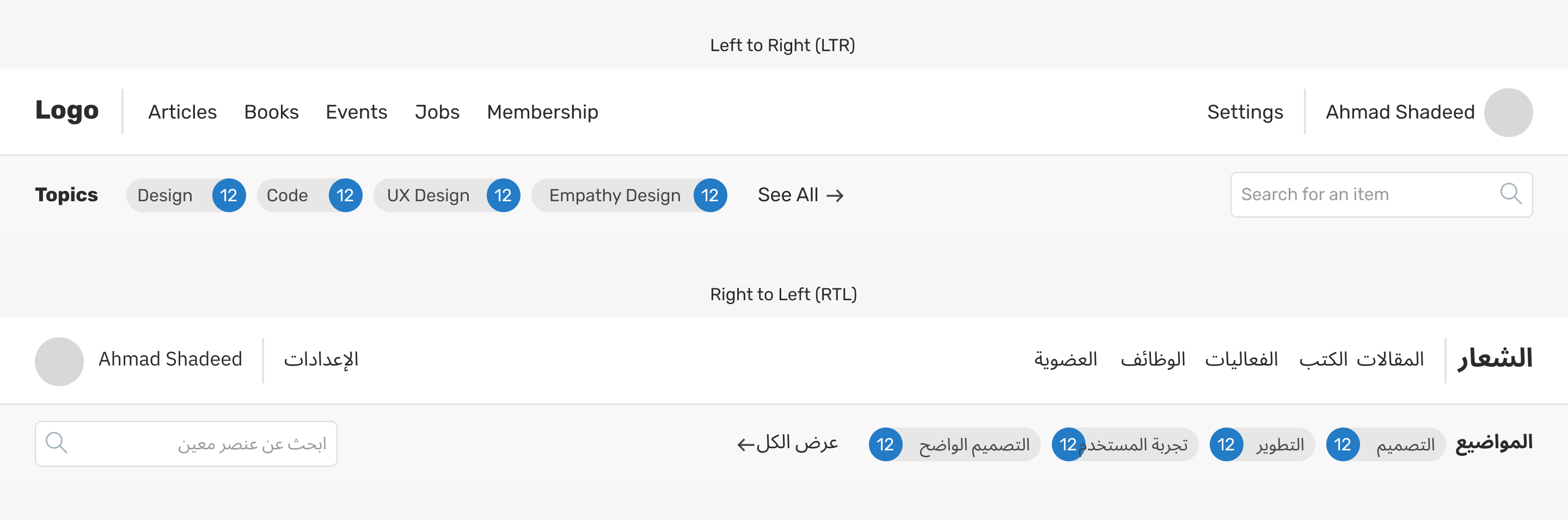
Right-to-left Styling
A Very, Very In-Depth Guide on CSS Grid - CoderPad
- My growing Bratzillaz collection c: : r/Dolls

- Accelerate Pacer Leggings - Women's

- Slip Shorts For Women Under Dress,seamless Smooth Underwear Lace Thigh Panties Safety Shorts Shorts Under Skirt

- Vintage 1991 Salem Sportswear Michael Jordan Chicago Bulls Unisex Large Graphic T-shirt Retro Rare USA Made Jordan Basketball Streetwear Tee - Canada

- Manduka PROlite 71 Yoga Mat - 4.7 mm