html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow

By A Mystery Man Writer
I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

html - How can I align images in side columns to text in the middle column without overlap? - Stack Overflow

html - How can I align items in

How To Center a Div

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

html - How to place the text in front of the image - Stack Overflow
How to automatically position an image vertically inside it's parent div - Quora

How to align content of a div to the bottom using CSS ? - GeeksforGeeks

How to create parallax scrolling with CSS - LogRocket Blog

Images · Bootstrap v5.0

How to Right Align Div Elements in CSS - GeeksforGeeks

html - How to align image and form side by side and it should also be perfectly aligned even in different views like mobile view and desktop - Stack Overflow

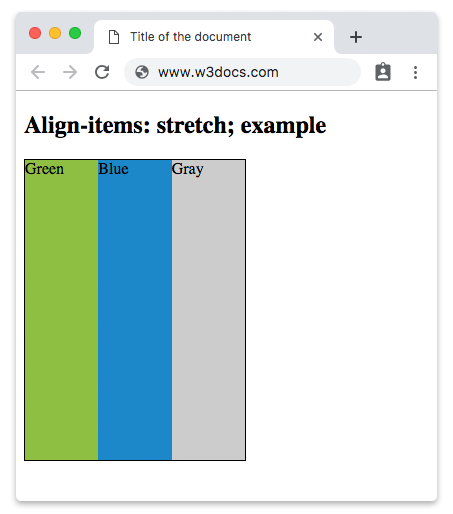
CSS Layout - Horizontal & Vertical Align

How to right-align an image in HTML CSS?
- Pure silk knickers with ribbon side ties

- PrimaLoft x Everlane The ReNew Long Puffer - Primaloft

- Tankini Swimsuit Women Two, Tankini Two Piece Swimsuits

- Osaka 32 Double Glass LED Smart TV Price in Bangladesh

- Women Custom Gym Fitness Compression Workout Sports Tights Leggings Yoga Pants Women Yoga Leggings - China Women Yoga High Waist Leggings and Women High Waist Leggings price